幻灯片/轮播
纯JavaScript响应式图片幻灯片插件
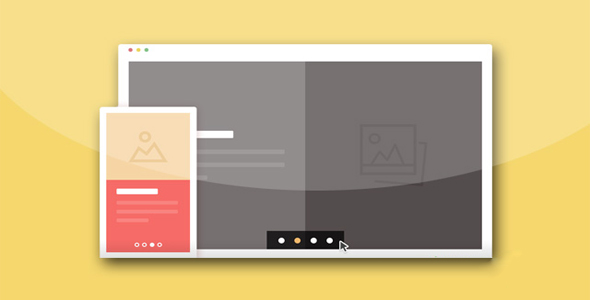
Ideal-Image-Slider 是一款纯 JavaScript 响应式图片幻灯片插件。该幻灯片的设计以简洁为目的,但是提供了扩展接口,可以扩展幻灯片的功能。该幻灯片的特点有:
HTML5(SEO 优化)
也想出现在这里?联系我们吧

支持 CSS3 过渡效果
支持左右导航(包括移动手机的 touch/swipe )
响应式
HiDPI(高分辨率图片)支持
ARIA 支持
使用简单,没有任何外部依赖
可扩展性强
使用渐进增强
开放源代码
使用方法:
使用该幻灯片插件需要引入 ideal-image-slider.css,ideal-image-slider.js 和默认主题文件 default.css。
<link rel="stylesheet" href="/path/to/ideal-image-slider.css">
<link rel="stylesheet" href="/path/to/themes/default/default.css">
<script src="/path/to/ideal-image-slider.js"></script>
HTML 结构:
该幻灯片基本的 HTML 结构如下:
<div id="slider">
<img src="img/1.jpg" alt="Minimum required attributes">
<img data-src="img/2.jpg" src="" alt="Use data-src for on-demand loading">
<img data-src="img/3.jpg" data-src-2x="img/3@2x.jpg" src="" alt="Use data-src-2x for HiDPI devices">
<a href="#"><img data-src="img/4.jpg" src="" alt="Links work too"></a>
...</div>
在上面的 HTML 结构中,需要注意下面几点:
该幻灯片只支持图片,其它内容会被移除
data-src 属性用于在需要时才加载相应的图片
第一张图片不必使用 data-src 属性
如果你指定了 data-src-2x 属性的图片,它会被用于支持 HiDPI 的设备上(例如苹果的 retina 设备)
初始化插件:
然后可以使用下面的方法来创建幻灯片。
new IdealImageSlider.Slider('#slider');
也可以设置一些配置参数。
var slider = new IdealImageSlider.Slider({
selector: '#slider',
height: 400, // Required but can be set by CSS
interval: 4000
});
slider.start();
注意:如果你没有在 Javascript 构造函数中设置 height 属性,就必须在 CSS 中设置这个属性。
配置参数:
| 参数 | 默认值 | 描述 |
| selector | '' | 幻灯片的 CSS 选择器 |
| height | 'auto' | 幻灯片的高度。可以设置为'auto'(自动改变高度),或固定的像素,如400,或一个比例,如:16:9 |
| initialHeight | 400 | 如果 height 设置为 auto 或一个比例,该参数则为初始时图片的高度 |
| maxHeight | null | 如果 height 设置为 auto 或一个比例,该参数为一个可选的最大高度值 |
| interval | 4000 | 幻灯片移动到下一幅图片的延迟时间,单位毫秒 |
| transitionDuration | 700 | 过渡动画的持续时间,单位毫秒 |
| effect | 'slide' | 动画过渡效果,默认为 slide/fade |
| disableNav | false | 切换 previous/next 导航按钮(同时关闭 touch 和键盘导航) |
| keyboardNav | true | 切换键盘导航 |
| previousNavSelector | '' | previous 导航元素的选择器 |
| nextNavSelector | '' | next 导航元素的选择器 |
| classes | {...} | 幻灯片使用的一组 class 列表 |
可以在设置中传入事件回调函数。
事件:
new IdealImageSlider.Slider({
selector: '#slider',
onStart: function(){
console.log('onStart');
}});
| 事件 | 描述 |
| onInit | 当幻灯片的第一张图片加载后触发 |
| onStart | 当幻灯片开始播放时触发 |
| onStop | 当幻灯片停止播放时触发 |
| onDestroy | 当幻灯片被销毁时触发 |
| beforeChange | 当幻灯片 slide 改变前触发 |
| afterChange | 当幻灯片 slide 改变后触发 |
要使用 API 方法,首先需要保存一个幻灯片的示例对象。
var slider = new IdealImageSlider.Slider('#slider');
slider.start();
API 参数:
| 方法 | 描述 |
| start() | 开始播放幻灯片。注意,幻灯片会在点击导航按钮后停止自动播放 |
| stop() | 停止幻灯片播放 |
| previousSlide() | 跳到前一个幻灯片 slide |
| nextSlide() | 跳到后一个幻灯片 slide |
| gotoSlide(index) | 跳到指定的幻灯片 slide |
| destroy() | 销毁幻灯片 |
| get(attribute) | 获取属性值 |
| set(attribute, value) | 设置属性值 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ