幻灯片/轮播
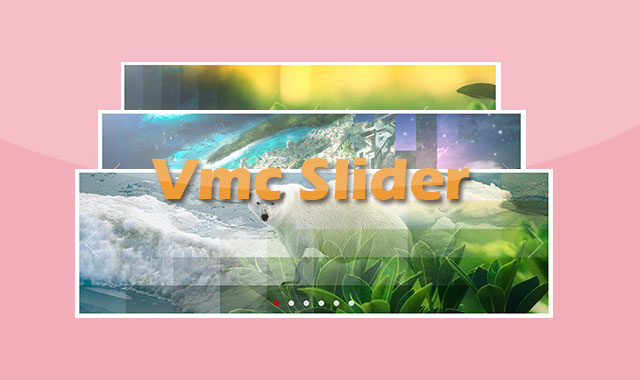
Vmc Slider - 带多种过渡特效jQuery幻灯片插件

Vmc Slider 是一款带多种过渡特效的 jQuery 幻灯片插件,该幻灯片内置了 20 种场景转换特效,可以帮助你轻松实现漂亮的图片切换效果。并且它支持包括 IE6 在内的多种浏览器,非常的实用。该幻灯片插件的特点还有:
支持左右箭头和圆点按钮播放控制

能够灵活制定播放方式及转场特效顺序
经过多种浏览器,包括 IE6,测试均能很好兼容
提供接口,支持自定义转场效果。方便网页开发者自行编写更多转场特效
优化转场特效算法提高执行效率
使用方法:
使用 Vmc Slider 需要引入 jQuery 和 vmc.slider.full.min.js 以及样式文件 style.css。
<link rel="stylesheet" type="text/css" href="src/style.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="vmc.slider.full.min.js"></script>
HTML 结构:
该 jQuery 幻灯片的 HTML 结构非常简单:使用一个
<div id="slider">
<a href="#"><img src="demo1.jpg"/></a>
<a href="#"><img src="demo2.jpg"/></a>
<a href="#"><img src="demo3.jpg"/></a>
<a href="#"><img src="demo4.jpg"/></a>
<a href="#"><img src="demo5.jpg"/></a>
<a href="#"><img src="demo6.jpg"/></a>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 jQuery 幻灯片插件。
/* 配置选项 */var options = {
width: 1000, // 宽度
height: 330, // 高度
gridCol: 10, // 网格列数
gridRow: 5, // 网格行数
gridVertical: 20, // 栅格列数
gridHorizontal: 10, // 栅格行数
autoPlay: true, // 自动播放
ascending: true, // 图片按照升序播放
effects: [ // 使用的转场动画效果
'fade', 'fadeLeft', 'fadeRight', 'fadeTop', 'fadeBottom', 'fadeTopLeft', 'fadeBottomRight',
'blindsLeft', 'blindsRight', 'blindsTop', 'blindsBottom', 'blindsTopLeft', 'blindsBottomRight',
'curtainLeft', 'curtainRight', 'interlaceLeft', 'interlaceRight', 'mosaic', 'bomb', 'fumes'
],
ie6Tidy: false, // IE6下精简效果
random: false, // 随机使用转场动画效果
duration: 4000, // 图片停留时长(毫秒)
speed: 900 // 转场效果时长(毫秒)
};
/* 创建轮播效果 */$('#slider').vmcSlider(options);
配置参数:
width:幻灯片的宽度,类型:int,默认值 1000,单位像素
height:幻灯片的高度,类型:int,默认值 330,单位像素
gridCol:网格列数,为同时在垂直和水平方向都有变化的转场效果提供舞台切片的列数。类型:int,默认值 10
gridRow:网格行数,为同时在垂直和水平方向都有变化的转场效果提供舞台切片的行数。类型:int,默认值 5
gridVertical:栅格列数,为只在水平方向上变化的转场效果提供舞台切片的列数。类型:int,默认值 20
gridHorizontal:栅格行数,为只在垂直方向上变化的转场效果提供舞台切片的行数。类型:int,默认值 10
autoPlay:幻灯片是否自动播放。类型:boolean,默认值:true
ascending:图片按照升序播放。类型:boolean,默认值:true
effects:使用的转场动画效果列表。插件自身只有淡入淡出(fade)效果可用。使用更多效果,可引入 vmc.slider.effects.js 效果库,或者自定义动画效果。数组长度为 0 时不显示转场动画效果,您也可根据需要选择部分效果使用,在非随机情况下按照数组定义顺序显示动画效果。类型:array,默认值:['fade']
ie6Tidy:IE6 下精简转场效果,只保留淡入淡出效果。类型:boolean,默认值:false
random:随机使用转场动画效果。类型:boolean,默认值:false
duration:图片停留时长。类型:int,默认值:4000,单位:毫秒
speed:转场效果时长。类型:int,默认值:900,单位:毫秒
效果库/扩展:
vmc.slider.effects.js 是 Vmc Slider 插件默认效果库,可通过 $.vmcSliderEffects() 方法扩展。扩展效果库请在创建 vmcSlider 之前运行 $.vmcSliderEffects() 方法。
注:vmc.slider.full.js 中已包含 vmc.slider.effects.js 效果库。
// 添加单个转场效果$.vmcSliderEffects('name', function() {
...});
// 批量添加转场效果$.vmcSliderEffects({
'name1': function() {
...},
'name2': function() {
...}...});
Vmc Slider 幻灯片插件 github 地址:https://github.com/vomoc/VMCSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ