幻灯片/轮播
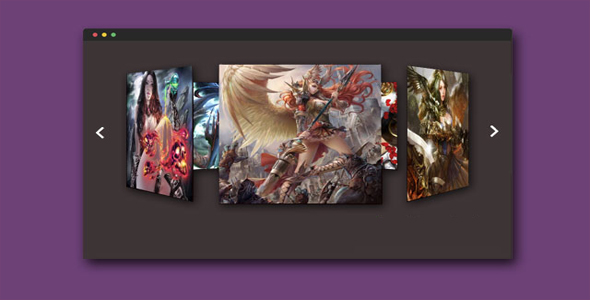
超炫jQuery+CSS3弹出层图片画廊特效
这是一款效果非常炫酷的响应式 jQuery 和 CSS3 弹出层图片画廊特效插件。该图片画廊特效共 5 种效果,每一种效果都带有缩略图动画,和全屏图片画廊效果。该图片画廊效果中,页面上有一些缩略图,当用户鼠标滑过到缩略图上面的时候,缩略图以动画的方式展现出该图片画廊要呈现的样式。点击该缩略图后可以进入相应的全屏图片画廊模式。特效中所有的动画效果都是使用 CSS transitions 来完成。该图片画廊具有响应式的效果,图片尺寸会随着屏幕的尺寸的改变而发生改变。
HTML 结构:
#fullscreen 元素用于制作图片画廊的弹出层。这个元素默认是隐藏的,通过 Javascript 来将它激活。实际的图片将会被放置到#fullscreen-image 元素里面。

<div id="fullscreen">
<div id="fullscreen-inner">
<div id="fullscreen-inner-left" class="fullscreen-inner-button">
<span class="icon-caret-left"></span>
</div>
<div id="fullscreen-inner-right" class="fullscreen-inner-button">
<span class="icon-caret-right"></span>
</div>
<div id="fullscreen-inner-close" class="fullscreen-inner-button">
<span class="icon-close"></span>
</div>
<div id="fullscreen-image"></div>
</div>
</div>
#wrapper 和#wrapper-inner 是页面的包裹元素,用于页面居中。
<section>
<article>
<h2>Post Two</h2>
<p>...</p>
</article>
......</section>
然后往里面添加图片和文字内容。
<div class="wrapper-inner-content">
<div class="wrapper-inner-content-image">
<img src="_assets/greece1.jpg"/>
......<div class="wrapper-inner-content-image-hover">
<div class="wrapper-inner-content-image-hover-cercle">
<span class="icon-search"></span>
</div>
</div>
</div>
<div class="wrapper-inner-content-text" style="margin-left:35px;">
<p>......</p>
</div>
</div>
CSS 样式:
每一种图片画廊弹出效果对于一个 pop-up-galleryN.css 文件。要使用哪一种效果,引入对于的 CSS 文件即可。例如第一种效果引入 pop-up-gallery1.css 文件。
<link href="css/pop-up-gallery1.css" rel="stylesheet" type="text/css" />
JavaScript:
在 js 代码中,设置了每一个.wrapper-inner-content-image 元素的高度等于第一张图片的高度。
$('.wrapper-inner-content-image').each(function() {
var this_element = $(this);
this_element.height(this_element.find('img:first-child').height());
this_element.find('.wrapper-inner-content-image-hover').height(this_element.find('img:first-child').height());
;});
接下来是处理浏览器窗口尺寸改变的时候图片的大小。
function resize_popup(){
var window_width = window.innerWidth;
var window_height = window.innerHeight;
var max_image_width = window.innerWidth - ((35*2)+(window_width/100*40));
var max_image_height = window.innerHeight - 200;
var image_width = $('#fullscreen-image img').width();
var image_height = $('#fullscreen-image img').height();
var image_WH_ratio = image_width/image_height;
var image_HW_ratio = image_height/image_width;
var image_new_width = max_image_height*image_WH_ratio;
var image_new_height = max_image_width*image_HW_ratio;
$('#fullscreen-image').width(max_image_width);
$('#fullscreen-image').height(max_image_height);
if(max_image_width > 2 && max_image_height > 2){
if(image_new_height>max_image_height){
$('#fullscreen-image img').width(image_new_width);
$('#fullscreen-image img').height(max_image_height);
$('#fullscreen-image img').css('margin-top',-max_image_height/2);
$('#fullscreen-image img').css('margin-left',-image_new_width/2);
}else{
$('#fullscreen-image img').width(max_image_width);
$('#fullscreen-image img').height(image_new_height);
$('#fullscreen-image img').css('margin-top',-image_new_height/2);
$('#fullscreen-image img').css('margin-left',-max_image_width/2);
}}}
当用户点击了某个缩略图后,原先#fullscreen-image 中的所有图片会被移除,然后将当前点击的图片复制到#fullscreen-image 中。
function open_close_gallery(){
var this_element = '';
$('.wrapper-inner-content-image-hover').click(function() {
$('#fullscreen-image').find('img').remove();
this_element = $(this);
this_element.parent().find('img').clone().appendTo('#fullscreen-image');
$('#fullscreen').show();
$('#fullscreen').removeClass('fadeOut').addClass('fadeIn');
$('#fullscreen-image').removeClass('fadeOutDown').addClass('fadeInDown');
resize_popup();
});
$('#fullscreen-inner-close').click(function() {
$('#fullscreen').removeClass('fadeIn').addClass('fadeOut').delay(500).hide(0);
$('#fullscreen-image').removeClass('fadeInDown').addClass('fadeOutDown');
});
}
全屏图片画廊中图片的切换只是简单的将最后一张图片移动到最前面。
function next_slide(){
$('#fullscreen-image img:last-child').insertBefore( $('#fullscreen-image img:first-child') );
}function previous_slide(){
$('#fullscreen-image img:first-child').insertAfter( $('#fullscreen-image img:last-child') );
}
图片画廊是可以使用键盘的方向键来控制的,它通过下面的代码来实现。
$(document).keydown(function(e) {
switch(e.which) {
case 37: // left
previous_slide();
break;
case 38: // up
next_slide();
break;
case 39: // right
next_slide();
break;
case 40: // down
previous_slide();
break;
default: return; // exit this handler for other keys
}e.preventDefault(); // prevent the default action (scroll / move caret)
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ