幻灯片/轮播
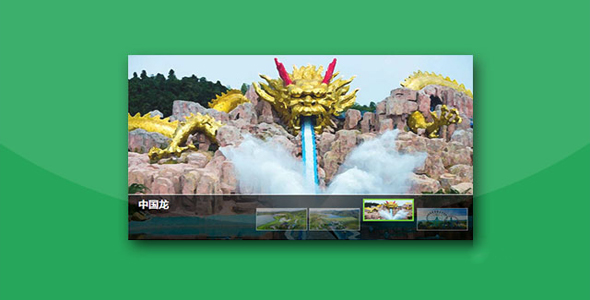
Unite Gallery - 视频图片画廊jQuery插件

Unite Gallery 是一款功能强大的多用途响应式视频和图片画廊 jQuery 插件。它使用模块化技术,使用简单,易于定制。你可以通过 CSS 来改变画廊的皮肤,甚至可以自定义主题样式。它还支持移动触摸,支持图片缩放等。它的特点还有:
可以在画廊中播放视频和音频文件

响应式-自动适配任何屏幕和容器,自动调整比例
可通过单独的 CSS 文件来更换画廊皮肤
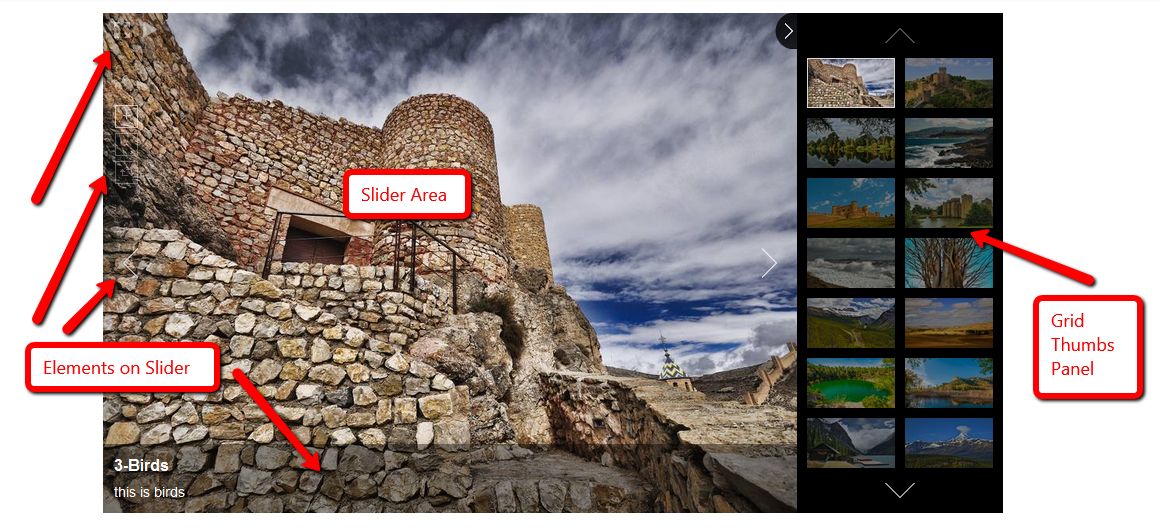
多种主题-画廊提供了多种主题,每一种主题都有各自的特点
支持图片缩放-画廊中的大图可以进行缩放
提供各种功能按钮,移动设备中也能使用
画廊可以通过键盘的方向键进行控制
丰富的配置参数
强大的 API 支持
使用方法:
使用该图片画廊至少需要移入下面的文件。
<script type='text/javascript' src='js/jquery.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/themes/default/ug-theme-default.js'></script>
<link rel='stylesheet' href='unitegallery/themes/default/ug-theme-default.css' type='text/css' />
HTML 结构:
该图片画廊使用一个
<div id="gallery" style="display:none;">
<img alt="Image 1 Title" src="thumbs/image1.jpg"
data-image="images/image1.jpg"
data-description="Image 1 Description">
<img alt="Image 2 Title" src="thumbs/image2.jpg"
data-image="images/image02.jpg"
data-description="Image 2 Description">
</div>
如果是视频和音频文件,可以使用下面的 HTML 格式:
<!--带图片预览的Youtube视频-->
<img alt="Youtube With Images"
data-type="youtube"
src="thumbs/youtube_thumb.jpg"
data-image="images/youtube_image.jpg"
data-videoid="A3PDXmYoF5U"
data-description="Youtube video description">
<!--不带图片预览的Youtube视频-->
<img alt="Youtube Without Images"
data-type="youtube"
data-videoid="A3PDXmYoF5U"
data-description="Youtube video description">
<!--Vimeo视频-->
<img alt="Vimeo Video"
data-type="vimeo"
src="thumbs/vimeo_thumb.jpg"
data-image="images/vimeo_image.jpg"
data-videoid="73234449"
data-description="Vimeo Video Description">
<!--HTML5视频-->
<img alt="Html5 Video"
src="thumbs/html5_video_thumb.png"
data-type="html5video"
data-image="thumbs/html5_video_image.png"
data-videoogv="http://video-js.zencoder.com/oceans-clip.ogv"
data-videowebm="http://video-js.zencoder.com/oceans-clip.webm"
data-videomp4="http://video-js.zencoder.com/oceans-clip.mp4"
data-description="Html5 Video Description">
<!--Wistia视频-->
<img alt="Wistia Video"
src="thumbs/wistia_thumb.jpg"
data-image="images/wistia_image.jpg"
data-videoid="9oedgxuciv"
data-description="Wistia video description!">
<!--音频-->
<img alt="Sound Cloud Track"
src="thumbs/sound_cloud_thumb.jpg"
data-type="soundcloud"
data-image="images/sound_cloud_image.jpg"
data-trackid="8390970"
data-description="SoundCloud track description">
在图片[img]元素中,各个属性代表的含义如下:
alt:图片的标题(可选)
src:缩略图的 URL 地址
data-image:大图的 URL 地址
data-description:图片的描述信息(可选)
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该图片画廊插件。
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>
修改皮肤:
要改变画廊的皮肤非常简单。首先你需要引入相应的皮肤 CSS 文件(在 skins 文件夹中),例如需要引入“alexis”皮肤,你可以在页面中引入它:
<link rel='stylesheet' href='unitegallery/skins/alexis/alexis.css' type='text/css' />
然后你需要修改全局皮肤参数(gallery_skin)。你还可以局部修改皮肤,例如要修改幻灯片的按钮,可以通过设置 slider_bullets_skin 参数来实现:
jQuery("gallery").unitegallery({
gallery_skin:"alexis" //it's the default skin
slider_bullets_skin: "alexis" //example how to change only skin for slider bullets
});
修改主题:
图片画廊的主题在 unitegallery / themes 文件夹中。要改变主题,你需要在页面中引入相应的主题 js 文件。
<script type='text/javascript' src='unitegallery/themes/compact/ug-theme-compact.js'></script>
然后你可以通过配置参数 gallery_theme:"theme name" 来应用相应的主题。“theme name”是该主题文件夹的名称。
jQuery("gallery").unitegallery({
gallery_theme:"compact" //example how to change skin to "compact"
});
需要注意的是,某些主题有它自己的一些图片文件,例如“default theme”,你不可以改变它们,只能够通过“slider”选项来禁用或添加它们。例如“default”主题中的 slider 播放按钮和全屏模式按钮。它们有主题的参数进行控制,而不是通过 slider 的参数进行控制。如果你在一个页面中只引入了一个主题文件,你不必使用 gallery_theme 参数来指明它,插件会自动调用。
API:
要使用这个图片画廊的 API 非常简单。首先,你可以创建一个 API 变量,注意这个变量要在 ready()函数之外定义。
<script type="text/javascript">
var api;
jQuery(document).ready(function(){
api = jQuery("#gallery").unitegallery();
});
</script>
然后你就可以使用这个 api 变量来操作画廊了。下面列出了一些可用的 api 调用方法:
api.play() //start play mode
api.stop() //stop play mode
api.togglePlay() //toggle play mode
api.enterFullscreen() //enter fullscreen
api.exitFullscreen() //exit fullscreen
api.toggleFullscreen() //toggle fullscreen
api.zoomIn() //zoom in current image
api.zoomOut() //zoom out current image
api.resetZoom() //reset zoom to fit zoom mode
api.nextItem() //next item
api.prevItem() //previous item
api.selectItem(numItem) //go to some item by index (0-numItems)
api.resize(width, height) //resize the gallery to some width. Height is optionary.
api.getItem(numItem) //get data object of the item by some index.
api.getNumItems() //get number of items in the gallery
下面是一些可用的 api 事件:
api.on("item_change",function(num, data){ //on item change, get item number and item data
//do something});
api.on("resize",function(){ //on gallery resize
//do something});
api.on("enter_fullscreen",function(){ //on enter fullscreen
//do something});
api.on("exit_fullscreen",function(){ //on exit fulscreen
//do something});
api.on("play",function(){ //on start playing
//do something});
api.on("stop",function(){ //on stop playing
//do something});
api.on("pause",function(){ //on pause playing
//do something});
api.on("continue",function(){ //on continue playing
//do something});
在某些 api 事件和方法中有一个 data 对象,注意,你可以添加自定义的 data-*属性,例如:[img src="thumbs/thumb1.jpg" data-yourfield="yourvalue" ...],然后你可以像获取其他 data 属性的值一样来获取自定义 data 属性的值:
data.indexdata.titledata.descriptiondata.urlImagedata.urlThumb//that taken from <img... data-custom="value" ... > from gallery markupdata.custom //item custom field passed.
关于该图片响应式画廊更详细的介绍请参考:http://unitegallery.net/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ