幻灯片/轮播
简单翻页式jQuery幻灯片插件

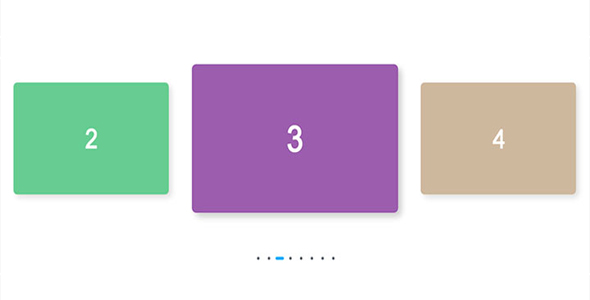
paper-slider.js 是一款非常简单的翻页式 jQuery 幻灯片插件。该幻灯片在切换的时候就像一堆叠好的纸,从最上面抽出一张放到最下面的效果一样。它使用简单,但是功能非常的齐全。
使用方法:
使用该幻灯片需要引入 jQuery1.7+和 jquery.paper-slider.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.paper-slider.js"></script>
HTML 结构:
该幻灯片的基本 HTML 结构如下:
<!-- paper slider units wrapper-->
<div id="papers">
<!-- one paper slider unit -->
<div>
<!-- put any html you want inside this div -->
<h1 class="aligncenter">Paper Slider Demo</h1>
<p class="aligncenter">a "paper effect" slider jQuery plugin .</p>
</div>
<!-- /one paper slider unit -->
......</div>
<!-- /paper slider units wrapper -->
CSS 样式:
要确保幻灯片的包裹元素有一个宽度和高度。定位方式必须是:position:absolute,position:relative 或 position:fixed。
#papers {position:relative;
width:360px;
height:480px;
}
基本的 CSS 样式如下:
/* paper slider css*/.paper-slide {
background:#eee;
box-shadow:0 0 15px rgba(0,0,0,.3);
}.ps-nav {
display:block;
width:2em;
height:2em;
border:1px solid #aaa;
background:#ddd;
line-height:2em;
text-align:center;
position:absolute;
top:50%;
margin-top:-1em;
border-radius:2em;
}.ps-nav-prev {
left:-2.5em;
}.ps-nav-next {
right:-2.5em;
}.ps-nav:hover {
color:#eee;
background:#08c;
}
初始化插件:
在页面 DOM 元素加载完毕时候,可以通过下面的方法来初始化该幻灯片插件。
$(document).ready(function() {
//init slidervar as = $('#papers').paperSlider()
})
配置参数:
{currentPage: 1 //当前显示的页
,defs: {
speed: 500 //幻灯片的速度
,timer: 4000 //幻灯片切换的速度
,autoSlider: true //是否自动
,hasNav: true //是否显示prev/next按钮
,pauseOnHover: true //是否在鼠标滑过时暂停
,navLeftTxt: '<' //prev 按钮文字
,navRightTxt: '>' //next 按钮文字
,zIndex:20 //z-index 设置
,ease: 'linear' //动画的easing效果
,beforeAction: function() {/* 回调函数 */}
,afterAction: function() {/* 回调函数 */}
},flag: 18952 //loop handler, you can clearTimeout(sliderInstance.flag)
,len: 5 //how many slider unit in the loop
,onAction: false //the onAction flag, when the animation is on the go, onAction = true
,p: b.fn.b.init[1] //the jQuery object which contains all the slider unit jQuery objects
,pause: false //pasue flag, when mouseover and pauseOnHover == true, pause will be set to be true
,ps: b.fn.b.init[5] //all the slider unit jQuery objects
,t: b.fn.b.init[1] //the slider wrapper jQuery objects
,action: function (index, isNext){...} //core slider animation function,
//index: the taget unit index,//inNext: the slider animation direction flag, true will go left,autoRoll: function (){...} //the auto roll function, you can call it by sliderInstance.autoRoll()
,destroy: function (){...} //destroy , you can call it by sliderInstance.destroy()
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ