幻灯片/轮播
多种动画特效jQuery幻灯片插件
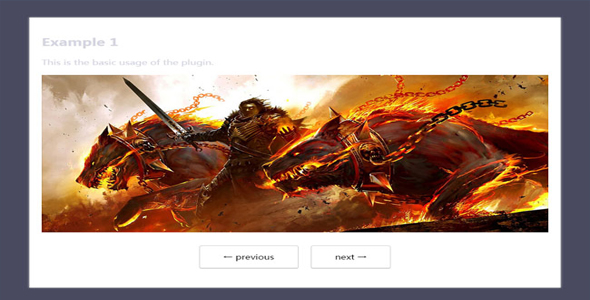
jcSlider 是一款效果非常炫酷的支持多种动画特效的响应式 jQuery 幻灯片插件。该幻灯片插件的文件体积效果,支持各种 HTML 元素,并且可以使用内置的 60 多种 CSS3 动画效果来制作幻灯片的过渡动画。它的特点还有:
只有一个 js 文件
也想出现在这里?联系我们吧

js 文件压缩后只有 1kb 大小
响应式设计
支持超过 60 种 CSS3 动画效果
支持各种 HTML 元素:文本,图片等等
使用方法:
在页面中引入 jQuery 和 jquery.jcslider.min.js 以及 animate.min.css 文件。
<script src="js/jquery.min.js"></script>
<script src="jquery.jcslider.min.js"></script>
<!-- animate CSS stylesheet library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.3.0/animate.min.css">
HTML 结构:
该幻灯片的基本 HTML 结构如下:
<ul class="jc-slider">
<li class="jc-animation">
[...]
</li>
<li class="jc-animation">
[...]
</li>
</ul>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该幻灯片插件。
<script type="text/javascript">
$(document).ready(function(){
$('.jc-slider').jcSlider();
});
</script>
或者在初始化时配置一些自定义参数:
<script type="text/javascript">
$(document).ready(function(){
$('.jc-slider').jcSlider({
animationIn : "bounceInRight",
animationOut : "bounceOutLeft",
stopOnHover : false, // 默认值为true
loop : false // 默认值为true
});
});
</script>
CSS3 动画:
| bounce | flash | pulse | rubberBand |
| shake | swing | tada | wobble |
| jello | bounceIn | bounceInDown | bounceInLeft |
| bounceInRight | bounceInUp | bounceOut | bounceOutDown |
| bounceOutLeft | bounceOutRight | bounceOutUp | fadeIn |
| fadeInDown | fadeInDownBig | fadeInLeft | fadeInLeftBig |
| fadeInRight | fadeInRightBig | fadeInUp | fadeInUpBig |
| fadeOut | fadeOutDown | fadeOutDownBig | fadeOutLeft |
| fadeOutLeftBig | fadeOutRight | fadeOutRightBig | fadeOutUp |
| fadeOutUpBig | flipInX | flipInY | flipOutX |
| flipOutY | lightSpeedIn | lightSpeedOut | rotateIn |
| rotateInDownLeft | rotateInDownRight | rotateInUpLeft | rotateInUpRight |
| rotateOut | rotateOutDownLeft | rotateOutDownRight | rotateOutUpLeft |
| rotateOutUpRight | hinge | rollIn | rollOut |
| zoomIn | zoomInDown | zoomInLeft | zoomInRight |
| zoomInUp | zoomOut | zoomOutDown | zoomOutLeft |
| zoomOutRight | zoomOutUp | slideInDown | slideInLeft |
| slideInRight | slideInUp | slideOutDown | slideOutLeft |
| slideOutRight | slideOutUp |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ