幻灯片/轮播
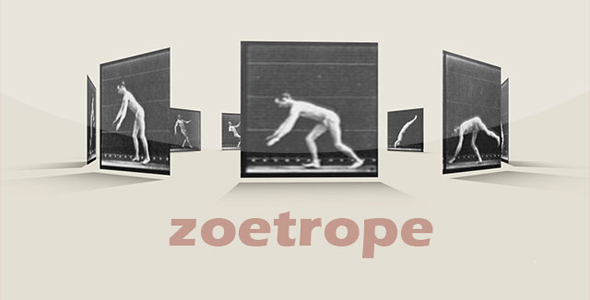
jQuery+CSS3炫酷全屏3D旋转幻灯片特效
这是一款使用 jQuery 和 CSS3 制作的炫酷全屏 3D 旋转幻灯片特效。该幻灯片特效在切换图片时将整个空间制作为 3D 立方体,然后上下旋转立方体进行图片的切换,效果非常的。你可以使用鼠标滚轮或上下导航按钮进行图片的切换。
HTML 结构:
该 3D 幻灯片使用嵌套[div]的 HTML 结构。div.slider3d__controls 是一个小的立方体,用于作为上下导航使用,旋转这个小立方体,整个幻灯片都会跟着一起旋转。
也想出现在这里?联系我们吧

<div class="slider3d first">
<div class="slider3d__wrapper">
<div class="slider3d__inner">
<div class="slider3d__rotater">
<div class="slider3d__item">
<h2 class="slider3d__heading" data-text="SO HEADING">...</h2>
</div>
<div class="slider3d__item">
<h2 class="slider3d__heading" data-text="MUCH ROTATION">...</h2>
</div>
<div class="slider3d__item">
<h2 class="slider3d__heading" data-text="VERY 3D">...</h2>
</div>
<div class="slider3d__item">
<h2 class="slider3d__heading" data-text="SUCH JAVASCRIPT">...</h2>
</div>
<div class="slider3d__item">
<h2 class="slider3d__heading" data-text="WOW WOW!">...</h2>
</div>
</div>
</div>
</div>
<div class="slider3d__controls">
<div class="slider3d__handle">
<div class="slider3d__handle__inner">
<div class="slider3d__handle__rotater">
<div class="slider3d__handle__item active">Page 1</div>
<div class="slider3d__handle__item">Page 2</div>
<div class="slider3d__handle__item">Page 3</div>
<div class="slider3d__handle__item">Page 4</div>
<div class="slider3d__handle__item">Page 5</div>
</div>
</div>
</div>
<div class="slider3d__control m--up"></div>
<div class="slider3d__control m--down"></div>
</div>
</div>
具体实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ