幻灯片/轮播
vitrine - 响应式图片轮播旋转展示jQuery插件

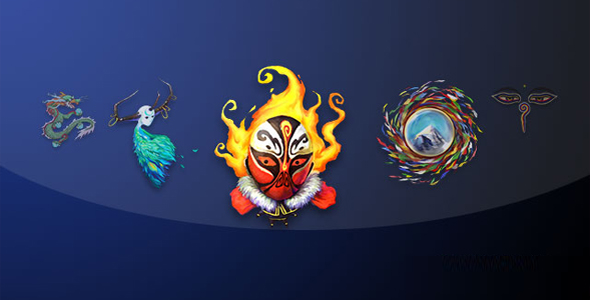
jQuery.vitrine.js 是一款非常实用的响应式图片轮播旋转展示 jQuery 插件。该图片轮播插件就像在玻璃橱柜中展示商品一样。用户点击某一张图片之后,图片就会向屏幕中间旋转移动。该插件与旋转木马类似,非常适合用于产品展示。
使用方法:
使用该图片轮播插件需要引入 jQuery 和 jquery.vitrine.js 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js"></script>
<script src="jquery.vitrine.js"></script>
HTML 结构:
该图片轮播插件的 HTML 结构使用嵌套[div]的 HTML 结构。
<div id="vitrine">
<div data-desc="不丹"><img src="1.png"></div>
<div data-desc="贵州"><img src="2.png"></div>
<div data-desc="重庆"><img src="3.png"></div>
<div data-desc="尼泊尔"><img src="4.png"></div>
<div data-desc="四川"><img src="5.png"></div>
<div data-desc="西藏"><img src="6.png"></div>
<div data-desc="云南"><img src="7.png"></div>
</div>
data-desc 属性是图片的标题描述属性。
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过.vitrine()方法来初始化该插件。
$('#vitrine').vitrine({title:'图片标题',color:'#fff'});
配置参数:
该图片轮播插件有以下一些可用的配置参数。
start:默认值:null。设置在插件初始化之后位于最中间的图片项,从 0 开始。如果设置为 null,则将所有项目的中间项放置在中间
narrow:默认值:false。设置是否使用 narrow 模式。narrow 模式指的是统一时间内只有 3 个项目被显示。插件会在总的图片项目数小于 5 的时候自动使用 narrow 模式。请至少为该图片轮播插件添加 3 个以上的图片项目
speed:默认值:400。动画的持续时间,单位毫秒
loop:默认值:false。是否允许循环
title:默认值:' '。设置图片展柜的标题
color:默认值:'#000'。设置 title 和图片标题的文字颜色
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ