幻灯片/轮播
Smoothslides – 平滑动画效果的jQuery幻灯片插件

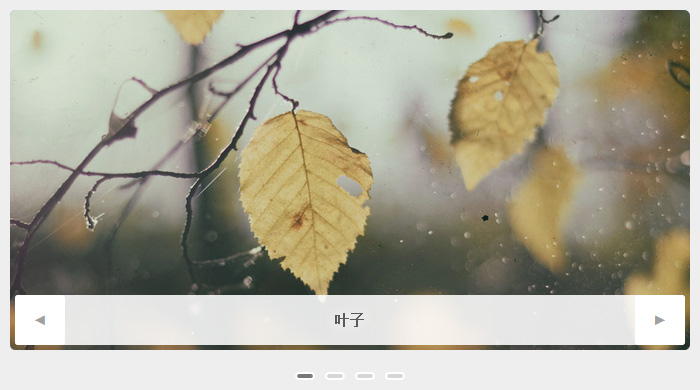
Smoothslides 是一款响应式的单幅图片带平滑动画效果的 jQuery 幻灯片插件。该幻灯片中在每一个 slide 中的图片都可以设置一种动画效果,例如可以缓慢移动,放大等共 11 种不同的效果。
引入文件:
<link rel="stylesheet" href="css/smoothslides.theme.css">
<script src="js/jquery.min.js"></script>
<script src="js/smoothslides-2.1.0.min.js"></script>
也想出现在这里?联系我们吧

HTML 代码:
<div class="smoothslides" id="dowebok">
<img src="images/1.jpg" alt="叶子">
<img src="images/2.jpg" alt="山脉">
<img src="images/3.jpg" alt="树">
<img src="images/4.jpg" alt="天空">
</div>
JavaScript:
$(window).load(function(){
$('#dowebok').smoothSlides();
});
配置参数:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| effectDuration | 整数 | 6000 | 平移动画持续时间,单位为毫秒 |
| transitionDuration | 整数 | 500 | 幻灯片切换间隔,单位为毫秒 |
| autoPlay | 布尔值 | true | 自动播放 |
| effect | 字符串 | true | 平移效果,为空则随机 |
| effectEasing | 字符串 | ease-in-out | 动画方式 |
| nextText | 字符串 | ► | 下一个按钮的文本 |
| prevText | 字符串 | ◄ | 上一个按钮的文本 |
| captions | 布尔值 | true | 显示标题 |
| navigation | 布尔值 | true | 显示导航 |
| pagination | 布尔值 | true | 显示分页 |
| matchImageSize | 布尔值 | true | 放大图片,当图片尺寸小于容器尺寸时 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ