幻灯片/轮播
Zepto - 高性能3D旋转木马jQuery插件

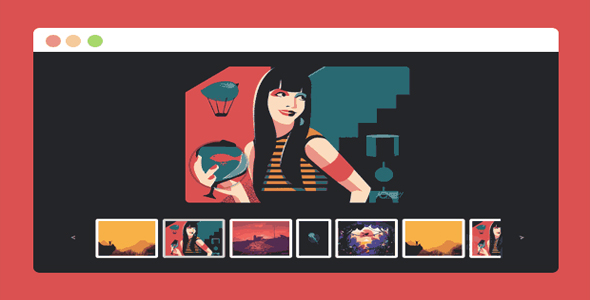
cloud9carousel 是一款高性能的基于 jQuery 或 Zepto 的 3D 旋转木马插件。它可以制作出类似专辑封面的效果。它还可以结合 jquery.reflection.js 来制作炫酷的图片倒影特效。它的特点有:
只有一个 js 文件,可以和 jQuery 或 Zepto 结合使用
也想出现在这里?联系我们吧

高性能,运行速度快
简单易用
通过 reflection.js 可以制作图片倒影效果
支持鼠标滚轮操作(需要引入 mousewheel plugin)
支持自动播放
通过 requestAnimationFrame 以固定的 FPS 来支持平滑的动画效果
自动开启 GPU 来支持 CSS3 转换动画
可以创建多个实例
可以和任何 HTML 元素结合使用
插件依赖:
需要 jQuery1.3+或 Zepto 1.1.1+
倒影效果需要 reflection.js(可选)
鼠标滚轮操作需要 mousewheel plugin(可选)
HTML 结构:
该旋转木马的基本 HTML 结构是使用一个
来包裹一组用于旋转的元素,如图片:

<div id="carousel">
<img class="cloud9-item" src="images/1.png" alt="Item #1">
<img class="cloud9-item" src="images/2.png" alt="Item #2">
<img class="cloud9-item" src="images/3.png" alt="Item #3">
<img class="cloud9-item" src="images/4.png" alt="Item #4">
<img class="cloud9-item" src="images/5.png" alt="Item #5">
<img class="cloud9-item" src="images/6.png" alt="Item #6">
</div>
<div id="buttons">
<button class="left">
←
</button>
<button class="right">
→
</button>
</div>
JAVASCRIPT:
在页面 DOM 元素加载完毕之后可以通过下面的方法来初始化该旋转木马插件。
$("#carousel").Cloud9Carousel( {
buttonLeft: $("#buttons > .left"),
buttonRight: $("#buttons > .right"),
autoPlay: 1,
bringToFront: true
} );
配置参数:
| 参数 | 描述 | 默认值 |
| xOrigin | 旋转木马 X 方向的中心 | (容器宽度 / 2) |
| yOrigin | 旋转木马 Y 方向的中心 | (容器高度 / 2) |
| xRadius | 旋转木马宽度的一半 | (容器宽度 / 2.3) |
| yRadius | 旋转木马高度的一半 | (容器高度 / 2.3) |
| farScale | 一个旋转木马项在最远点的缩放,取值 0-1 | 0.5 |
| mirror | 参考下面的倒影选项 | none |
| transforms | 如果浏览器支持 CSS3 transforms 则使用它 | true |
| smooth | 如果浏览器支持requestAnimationFrame API 则用它来制作平滑过渡效果 | true |
| fps | 每一秒的动画帧(如果关闭平滑动画) | 30 |
| speed | 旋转木马相对速度的因子。1 表示慢速,4 表示中等速度,10 表示快速 | 4 |
| autoPlay | 自动播放旋转木马。0 表示不自动播放 | 0 |
| autoPlayDelay | 自动播放状态下的延迟时间,单位毫秒 | 4000 |
| mouseWheel | 使用鼠标滚轮来旋转。需要一个mousewheel事件,可以通过mousewheel plugin来提供 |
false |
| bringToFront | 点击项将会旋转到最前面 | false |
| buttonLeft | 元素的 jQuery 选择器,使旋转木马左边的元素旋转到最前面(逆时针旋转) | none |
| buttonRight | 元素的 jQuery 选择器,使旋转木马右边的元素旋转到最前面(顺时针旋转) | none |
| itemClass | 旋转木马项的 class | "cloud9-item" |
| handle | 可以和旋转木马互动的字符串命令,如:$("#carousel").data("carousel").go(1) |
倒影选项:
在你将 reflection.js 引入页面之后,可以配置它的一些参数:
mirror: {
gap: 12, /* 12 pixel gap between item and reflection */
height: 0.2, /* 20% of item height */
opacity: 0.4 /* 40% opacity at the top */
}
注意,Zepto 和 reflection.js 不能一起工作。
| 参数 | 描述 | 默认值 |
| gap | 倒影和项目之间的垂直间隙,单位像素 | 2 |
| height | 倒影是项目高度的几分之几,范围 0-1 | 1/3 |
| opacity | 倒影的透明度,范围 0-1 | 0.5 |
方法:
下面的方法可以在旋转木马初始化时候在 carousel 对象上调用。
// Spin by three items clockwise$("#carousel").data("carousel").go( 3 );
参数:
| 方法 | 描述 | 参数 |
| go( count ) | 旋转指定数量的项 | count:项目数。+表示顺时针,-表示逆时针 |
| nearestIndex() | 返回最接近前端基于 0 的索引 | none |
| nearestItem() | 返回最接近前端的项的倒影对象 | none |
| deactivate() | 禁用旋转木马 | none |
| itemsRotated( | 返回从初始零位置旋转的项目的内插数。 | none |
| floatIndex() | Returns an interpolated value of the item "index" at the front of the carousel. | none |
回调函数:
回调函数可以传入旋转木马的构造函数作为参数:
// Hide carousel while items are loading$("#carousel").css( 'visibility', 'hidden' ).Cloud9Carousel( {
bringToFront: true,
onLoaded: function( carousel ) {
// Show carousel$(carousel).css( 'visibility', 'visible' );
alert( 'Carousel is ready!' );
},
onRendered: function( carousel ) {
var item = $(carousel).data("carousel").nearestItem();
console.log( "Item closest to the front: " + $(item).attr("alt") );
}} );
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ