幻灯片/轮播
灵活响应式图片画廊jQuery特效插件

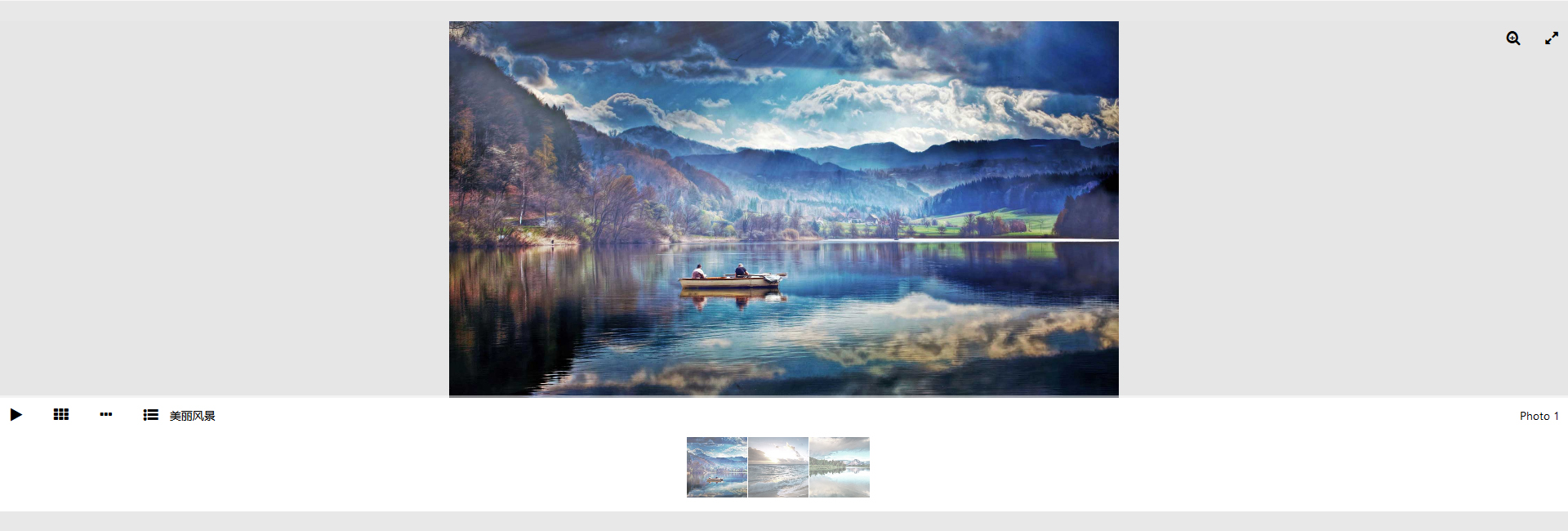
jgallery 是一款移动优先的 jQuery 响应式图片画廊插件。该图片画廊插件提供大量的参数和动画效果,可以灵活的组合这些参数制作出不同的图片画廊效果。它的特点有:
移动优先,支持移动触摸事件
也想出现在这里?联系我们吧

灵活,易于配置
支持 67 种动画过渡效果
可自由缩放尺寸
支持 CSS3 和缩略图格式
兼容所有现代浏览器(IE8 及以下浏览器不支持)
使用方法:
在页面中引入需要的插件依赖文件。
<link rel="stylesheet" type="text/css" media="all" href="css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" media="all" href="css/jgallery.min.css?v=1.5.3" />
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/jgallery.min.js?v=1.5.3"></script>
如果需要支持移动触摸事件,需要引入 touchswipe.js 文件。
<script type="text/javascript" src="js/touchswipe.min.js"></script>
HTML 结构:
该图片画廊的最基本 HTML 结构如下,在一个
元素中放置你需要的图片。

<div id="gallery">
<a href="images/large/1.jpg"><img src="images/thumbs/1.jpg" alt="Photo 1" /></a>
<a href="images/large/2.jpg"><img src="images/thumbs/2.jpg" alt="Photo 2" /></a>
<a href="images/large/3.jpg"><img src="images/thumbs/3.jpg" alt="Photo 3" /></a>
</div>
初始化插件:
在 DOM 元素加载完毕之后,可以通过下面的方法来初始化该图片画廊插件。
$( function() {
$( '#gallery' ).jGallery();
} );
配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| autostart | Boolean | true | 设置为true时图片画廊在页面加载之后就自动播放 |
| autostartAtImage | Number | 1 | 在页面加载之后自动播放模式下从第几张图片开始播放 |
| autostartAtAlbum | Number | 1 | 在页面加载之后自动播放模式下从第几个专辑(相册)开始播放 |
| backgroundColor | String | '#fff' | 图片画廊容器的背景颜色 |
| browserHistory | Boolean | true | 设置为true时,激活的图片会被保存到浏览器历史中 |
| canChangeMode | Boolean | true | 设置为true时,可以修改显示模式 |
| canClose | Boolean | true | 设置为true时,可以关闭图片画廊 |
| canMinimalizeThumbnails | Boolean | true | 设置为true时,可以最小化图片画廊 |
| canZoom | Boolean | true | 设置为true时,可以放大缩小(Zoom)图片画廊 |
| disabledOnIE8AndOlder | Boolean | true | 设置为true时,在 IE8 及以下浏览器不能使用该图片画廊插件 |
| draggableZoom | Boolean | true | 设置为true时,可以拖动激活的图片 |
| draggableZoomHide NavigationOnMobile |
Boolean | true | 设置为true时,拖动导航在窗口宽度小于等于maxMobileWidth参数是隐藏(默认值为 767px) |
| height | String | '600px' | 图片画廊容器的高度 |
| hideThumbnailsOnInit | Boolean | false | 设置为true时,缩略图在初始化时被隐藏 |
| maxMobileWidth | Number | 767 | 图片画廊在移动手机中的最大宽度 |
| mode | String | 'standard' | 显示模式,可选值有:'full-screen','standard','slider' |
| preloadAll | Boolean | false | 设置为true时,会预加载所有的图片 |
| slideshow | Boolean | false | 设置为true时,slideshow 会在页面加载之后立刻运行 |
| slideshowCanRandom | Boolean | true | 设置为true时,可以随机切换 slideshow 的图片 |
| slideshowInterval | String | '8s' | slideshow 切换图片的时间间隔 |
| slideshowRandom | Boolean | false | 设置为true时,slideshow 中的图片会随机播放 |
| swipeEvents | Boolean | true | 设置为true时,你可以使用 swipe 事件来切换前一张或后一张图片 |
| textColor | String | '#000' | 图片画廊文字和图标的颜色 |
| thumbnails | Boolean | true | 是否显示缩略图 |
| thumbHeight | Number | 75 | 缩略图的高度 |
| thumbHeightOnFullScreen | Number | 100 | 全屏显示时的缩略图高度 |
| thumbnailsFullScreen | Boolean | true | 在全屏模式中是否显示缩略图 |
| thumbnailsHideOnMobile | Boolean | true | 如果设置为true,缩略图会在窗口宽度小于等于maxMobileWidth参数时隐藏(默认值为 767px) |
| thumbnailsPosition | String | 'bottom' | 缩略图的显示位置,可选值有:'top','bottom','left','right' |
| thumbType | String | 'image' | 缩略图的类型,可选值有:'image','square','number' |
| thumbWidth | Number | 75 | 缩略图的宽度 |
| thumbWidthOnFullScreen | Number | 100 | 全屏模式中缩略图的宽度 |
| title | Boolean | true | 如果设置为true,图片的 alt 属性会被显示 |
| titleExpanded | Boolean | flase | 如果设置为true,在缩放图片区域下方会显示图片 alt 属性的文字 |
| tooltipClose | String | 'Close' | 图片画廊关闭按钮的 tooltip 显示的文字 |
| tooltipFullScreen | String | 'Full screen' | 切换模式图标上 tooltip 显示的文字 |
| tooltipRandom | String | 'Random' | 随机图标上 tooltip 显示的文字内容 |
| tooltips | String | 'See all photos' | “查看所有图片”图标上 tooltip 显示的文字内容 |
| tooltipSeeOtherAlbums | String | 'See other albums' | “其它相册”图标上 tooltip 显示的文字内容 |
| tooltipSlideshow | String | 'Slideshow' | 播放/暂停 Slideshow 图标上 tooltip 显示的文字内容 |
| tooltipToggleThumbnails | String | 'Toggle thumbnails' | “切换缩略图”图标上 tooltip 显示的文字内容 |
| tooltipZoom | String | 'Zoom' | 缩放图片图标上 tooltip 显示的文字内容 |
| transition | String | 'moveToLeft_ moveFromRight' |
激活图片的过渡动画效果,可选值有:'moveToLeft_moveFromRight' 'moveToRight_moveFromLeft' 'moveToTop_moveFromBottom' 'moveToBottom_moveFromTop' 'fade_moveFromRight' 'fade_moveFromLeft' 'fade_moveFromBottom' 'fade_moveFromTop' 'moveToLeftFade_moveFromRightFade' 'moveToRightFade_moveFromLeftFade' 'moveToTopFade_moveFromBottomFade' 'moveToBottomFade_moveFromTopFade' 'moveToLeftEasing_moveFromRight' 'moveToRightEasing_moveFromLeft' 'moveToTopEasing_moveFromBottom' 'moveToBottomEasing_moveFromTop' 'scaleDown_moveFromRight' 'scaleDown_moveFromLeft' 'scaleDown_moveFromBottom' 'scaleDown_moveFromTop' 'scaleDown_scaleUpDown' 'scaleDownUp_scaleUp' 'moveToLeft_scaleUp' 'moveToRight_scaleUp' 'moveToTop_scaleUp' 'moveToBottom_scaleUp' 'scaleDownCenter_scaleUpCenter' 'rotateRightSideFirst_moveFromRight' 'rotateLeftSideFirst_moveFromLeft' 'rotateTopSideFirst_moveFromTop' 'rotateBottomSideFirst_moveFromBottom' 'flipOutRight_flipInLeft' 'flipOutLeft_flipInRight' 'flipOutTop_flipInBottom' 'flipOutBottom_flipInTop' 'rotateFall_scaleUp' 'rotateOutNewspaper_rotateInNewspaper' 'rotatePushLeft_moveFromRight' 'rotatePushRight_moveFromLeft' 'rotatePushTop_moveFromBottom' 'rotatePushBottom_moveFromTop' 'rotatePushLeft_rotatePullRight' 'rotatePushRight_rotatePullLeft' 'rotatePushTop_rotatePullBottom' 'rotatePushBottom_page' 'rotateFoldLeft_moveFromRightFade' 'rotateFoldRight_moveFromLeftFade' 'rotateFoldTop_moveFromBottomFade' 'rotateFoldBottom_moveFromTopFade' 'moveToRightFade_rotateUnfoldLeft' 'moveToLeftFade_rotateUnfoldRight' 'moveToBottomFade_rotateUnfoldTop' 'moveToTopFade_rotateUnfoldBottom' 'rotateRoomLeftOut_rotateRoomLeftIn' 'rotateRoomRightOut_rotateRoomRightIn' 'rotateRoomTopOut_rotateRoomTopIn' 'rotateRoomBottomOut_rotateRoomBottomIn' 'rotateCubeLeftOut_rotateCubeLeftIn' 'rotateCubeRightOut_rotateCubeRightIn' 'rotateCubeTopOut_rotateCubeTopIn' 'rotateCubeBottomOut_rotateCubeBottomIn' 'rotateCarouselLeftOut_rotateCarouselLeftIn' 'rotateCarouselRightOut_rotateCarouselRightIn' 'rotateCarouselTopOut_rotateCarouselTopIn' 'rotateCarouselBottomOut_rotateCarouselBottomIn' 'rotateSidesOut_rotateSidesInDelay' 'rotateSlideOut_rotateSlideIn' 'random' |
| transitionBackward | String | 'auto' | 当用户选择前一张图片时的过渡动画效果。可选值有与transition参数相同 |
| transitionCols | Number | 1 | 将图像分为列的列数 |
| transitionDuration | String | '0.7s' | 动画过渡的持续时间 |
| transitionRows | Number | 1 | 将图像分为行的行数 |
| transitionTimingFunction | String | 'cubic-bezier(0,1,1,1)' | 显示图片的 Timig 函数,可选值有:'linear' 'ease' 'ease-in' 'ease-out' 'ease-in-out' 'cubic-bezier(0.5,-0.5,0.5,1.5)' 'cubic-bezier(0,1,1,1)' |
| transitionWaveDirection | String | 'forward' | 动画的方向(只有在transitionCols>1 或transitionRows>1).可选值'forward' 'backward' |
| width | String | '100%' | 图片画廊容器的宽度 |
| zoomSize | String | 'fit' | 缩放图片的尺寸,可选值有:fit','original','fill' |
| afterLoadPhoto | Function | function() {} | 加载图片之后的回调函数 |
| beforeLoadPhoto | Function | function() {} | 加载图片之前的回调函数 |
| closeGallery | Function | function() {} | 隐藏图片画廊时的回调函数 |
| initGallery | Function | function() {} | 图片画廊初始化之前的回调函数 |
| showGallery | Function | function() {} | 图片画廊显示之后的回调函数 |
| showPhoto | Function | function() {} | 图片画廊显示图片之前的回调函数 |
方法:
getOptions:返回当前对象参数。$( '#gallery' ).jGallery().getOptions();
getDefaults:返回默认参数。$( '#gallery' ).jGallery().getDefaults();
restoreDefaults:存储默认参数。$( '#gallery' ).jGallery().restoreDefaults();
getTransitions:返回动画过渡效果列表。$( '#gallery' ).jGallery().getTransitions();
destroy:销毁图片画廊。$( '#gallery' ).jGallery().destroy();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ