幻灯片/轮播
Carousel - 响应式水平滚动旋转木马jQuery插件

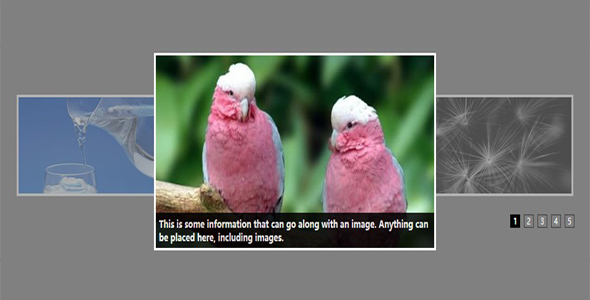
Carousel.js 是一款非常实用的 jQuery 响应式水平滚动旋转木马插件。它使用简单,样式可以完全自定义,并且会随屏幕的大小自适应容器的宽度和高度。
使用方法:
使用该旋转木马插件要引入 jQuery 和 jquery-carousel.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery-1.11.0.min.js"></script>
<script src="jquery-carousel.js"></script>
HTML 结构:
该旋转木马的基本 HTML 结构如下:
<div id="slider-carousel">
<div class="wrapper-setas">
<a href="#" class="seta-dir setaDir">
<em class="sprite seta-pag-dir-md"></em>
</a>
<a href="#" class="seta-esq setaEsq">
<em class="sprite seta-pag-esq-md"></em>
</a>
<div class="clear"></div>
</div>
<!-- Slider content -->
<div id="container-slider-carousel" class="container">
<div id="content-silder-carousel" class="content">
<div class="wrapper-itens">
<div class="item"><span><img src="l.jpg" alt="" class="img-responsive"></span></div>
<div class="item"><span><img src="2.jpg" alt="" class="img-responsive"></span></div>
<div class="item"><span><img src="3.jpg" alt="" class="img-responsive"></span></div>
<div class="item"><span><img src="4.jpg" alt="" class="img-responsive"></span></div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
CSS 样式:
需要为该旋转木马插件添加下面的必要的 CSS 样式,其他的 CSS 样式可以根据需要自定义。
.clear {
clear: both !important;
float: none !important;
margin: 0px !important;
padding: 0px !important;
height: 0px !important;
width: 0px !important
}.img-responsive {
height: auto;
width: 100%;
}#slider-carousel {position: relative;
width: 100%;
padding: 10px 0 0 0;
margin-bottom: 5px;
}#container-slider-carousel {width: 620px;
position: relative;
overflow: hidden;
height: auto;
}#content-silder-carousel {width: 5000px;
position: relative;
left: 0;
}#content-silder-carousel .item {width: 200px;
float: left;
background-color: #CCC;
margin-right: 10px;
}#slider-carousel .wrapper-setas { margin: 0 0 10px 0; }#slider-carousel .wrapper-setas a {float: right;
margin-left: 10px;
}
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该旋转木马插件。
$("#slider-carousel").carousel({
// 回调函数activate: function(){},
// 动画的速度timerAnimSlide:400,
// 无限循环模式infinite:true,
// 点击左右箭头导航按钮时移动的旋转木马项的数量itensMove:1,
// 旋转木马项的宽度resizeItem:{width:50},
// 旋转木马的最小宽度responsive:{minWidth:645}
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ