幻灯片/轮播
jQuery多功能滚动预览缩略图特效插件
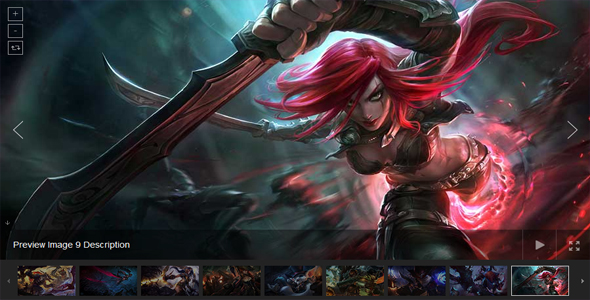
thumbnail-scroller 是一款非常实用的 jQuery 多功能滚动预览缩略图特效插件。该滚动预览缩略图可以单独使用,也可以和 lightbox 或图片画廊等一起使用。它的效果中,所有缩略图被制作为长条,通过点击前后导航按钮或将鼠标放在长条缩略图上进行前后图片预览。它的特点有:
可以制作为水平或垂直缩略图滚动效果

可以通过鼠标移动,点击按钮或移动触摸来滚动图片
可以通过 CSS 来自定义外观
支持 RTL 方向
提供大量参数来控制图片的滚动
提供大量的方法如 scroll-to,update,destroy 等
可以自定义回调函数
HTML 结构:
该滚动预览缩略图的基本 HTML 结构如下:使用一个
<div id="my-thumbs-list">
<ul>
<li><a href="image-1-link"><img src="/path/to/image-1-file" /></a></li>
<li><a href="image-2-link"><img src="/path/to/image-2-file" /></a></li>
<li><a href="image-3-link"><img src="/path/to/image-3-file" /></a></li>
<li><a href="image-4-link"><img src="/path/to/image-4-file" /></a></li>
<!-- and so on... -->
</ul>
</div>
CSS 样式:
给包裹元素设置一个宽度(水平滚动高度可设置为 auto),并设置 overflow: auto;。
#my-thumbs-list{overflow: auto;
width: 800px;
height: auto;
}
如果要创建垂直滚动缩略图,需要设置一个高度或 max-height。
#my-thumbs-list{overflow: auto;
width: 300px;
height: 500px;
}
初始化插件:
可以在页面加载完毕之后通过下面的 js 方法来初始化该插件。
<script>
(function($){
$(window).load(function(){
$("#my-thumbs-list").mThumbnailScroller({
axis:"x", //change to "y" for vertical scroller
});
});
})(jQuery);
</script>
你也可以在 HTML 标签中使用 class mThumbnailScroller 和 HTML data 属性 data-mts-axis 来初始化插件。
<div id="my-thumbs-list" class="mThumbnailScroller" data-mts-axis="x">
<ul>
<!-- your content -->
</ul>
</div>
滚动方向:
默认的图片滚动方向是水平滚动,如果是水平滚动,你不需要设置 axis 参数。
$("#my-thumbs-list").mThumbnailScroller({ axis:"x" });
要创建垂直图片滚动效果,将 axis 设置为“y”。
$("#my-thumbs-list").mThumbnailScroller({ axis:"y" });
或在 HTML 标签中设置:data-mts-axis="y"。
滚动类型:
你可以通过 javascript 来设置图片滚动的类型。
$("#my-thumbs-list").mThumbnailScroller({ type:"hover-50" });
或者在 HTML 标签使用 data-mts-type 来设置。
<div class="mThumbnailScroller" data-mts-type="hover-50">...</div>
有 4 种基本的滚动类型可以选择:
"hover-[number]" (例如 "hover-33", "hover-80"):
在鼠标放在图片列表上指定区域时以线性滚动模式滚动图片内容。指定区域有[number]参数决定。例如,当在一个长度为 600 像素的水平图片滚动列表上设置为 hover-50(默认值)时,那么滚动只会在鼠标位于从左边或右边开始超过 150 像素的地方才被触发。当鼠标位置超过 50%滚动条宽度时,滚动将停止。
hover-precise:
在鼠标放在滚动列表上时以 easing 效果滚动图片。滚动的速度和方向由鼠标鼠标的移动和位置决定。
"click-[number]" (例如 "click-50", "click-90"):
通过点击按钮来滚动图片内容。滚动图片的数量由 number 决定。number 决定滚动区域的百分比。例如,在一个 800 像素的水平滚动列表中设置 click-50 时,每次点击左右箭头导航按钮,内容会滚动 400 像素。
click-thumb:
每点击一次导航按钮滚动一张图片。
在“touch-enabled”的设备上 hover-[number]和 hover-precise 会不可用,并会使用“touch-swipe”来替代。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ