幻灯片/轮播
jQuery+CSS3超酷全屏视觉差幻灯片特效
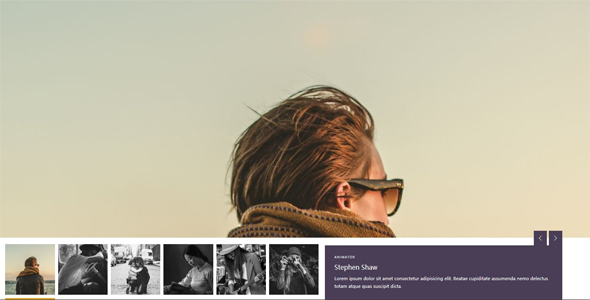
这是一款效果非常炫酷的 jQuery 和 CSS3 全屏视觉差幻灯片特效。该幻灯片采用半透明的遮罩层作为文字说明层。在幻灯片切换时,文字有动态放大的效果。图片和文字的移动形成了一种微妙的视觉差效果。
HTML 结构:
该幻灯片的 HTML 结构非常简单,使用嵌套[div]的 HMTL 结构。每一个 div.inner 是一幅幻灯片,div.backgrounds 是幻灯片的导航按钮。
也想出现在这里?联系我们吧

<section>
<div class="content">
<div class="inner iron active">
<h1>...</h1>
<p>...</p>
</div>
......</div>
<div class="backgrounds">
<div class="bg iron active"></div>
<div class="bg cap"></div>
<div class="bg bw"></div>
<div class="bg thor"></div>
</div>
</section>
CSS 样式:
该幻灯片的整个布局采用绝对定位方式,并使用媒体查询来适应小屏幕的需要。
section {position: absolute;
top: 3em;
right: 0;
bottom: 0;
left: 0;
z-index: 50;
}@media (min-width: 48em) {
section {top: 5em;
}}
屏幕左侧的半透明遮罩层是 div.content,它也采用绝对定位,背景色为白色,透明度为 0.8,同样使用媒体查询来适应小屏幕的需要。
section .content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
padding: 2em;
overflow-y: auto;
background-color: rgba(255, 255, 255, 0.8);
}@media (min-width: 48em) {
section .content {
width: 40%;
}}
在遮罩层上除了带.activeclass 之外的其它 div.inner 都被设置为不可见。当某个 div.inner 元素被添加了.activeclass 之后(通过 jQuery 代码),文字变为可见,并执行 showTextBlock 动画。
section .content .inner {
display: none;
}section .content .inner.active {
display: block;
-webkit-animation: showTextBlock 1s;
animation: showTextBlock 1s;
}
幻灯片图片的移动是操纵 translateY 属性来实现。开始的时候图片被设置在屏幕之外,然后当点击相应的导航按钮的时候修改 translateY 的值使图片移动到屏幕中间。
section .backgrounds .bg.iron {
background-image: url("http://i.imgur.com/ZBD2A0U.jpg");
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%);
}...
该幻灯片特效中使用 jQuery 来控制图片的移动,为相应的元素添加和删除相应的 class。具体代码参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ