幻灯片/轮播
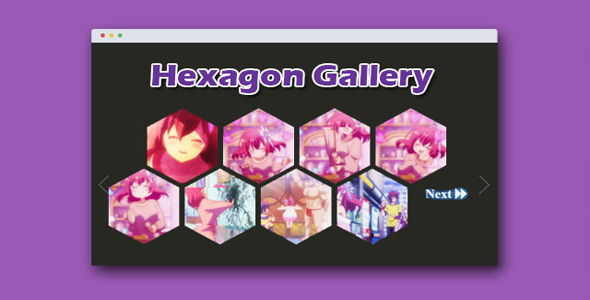
炫酷蜂巢式六角形图片画廊jQuery特效

jquery-hex-gallery 是一款效果非常酷的 jQuery 和 CSS3 蜂巢式六角形图片画廊特效插件。该图片画廊使用 CSS3 将图片制作为六角形,组成一个蜂巢的样子。你可以对图片进行分组展示,还可以像幻灯片一样切换图片。
使用方法:
使用这个图片画廊插件需要引入 jQuery、jquery.hex.gallery.js、jquery.lazyload.js 和 jquery.als.link-1.6.js 文件,以及一个通用样式表 style.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.hex.gallery.js" type="text/javascript"></script>
<script src="js/jquery.lazyload.js" type="text/javascript"></script>
<script src="js/jquery.als.link-1.6.js" type="text/javascript"></script>
HTML 结构:
直接在你需要插入图片画廊的地方调用下面的 js 代码即可。
<body>
...<script type="text/hex-gallery">
{"album" : [
{"cover": {"title": "<p>Stephanie Dola</p>", "class": "hex-1", "img" : "img/xaykK2s.jpg"},
"photo": [
{"imgur": "img/yIoACHc.gif"},
{"imgur": "img/uINck6K.gif"},
{"imgur": "img/zOZJEex.gif"}
]},
{"cover": {"title": "<p>Moe Moe</p>", "class": "hex-1", "img": "img/SOjLn66.jpg"},
"photo": [
{"imgur": "img/YSmWA3g.gif"},
{"imgur": "img/6G4BDxU.gif"},
{"imgur": "img/kuH4XVL.gif"},
{"imgur": "img/0NemOhQ.gif"},
{"imgur": "img/tedXr7Y.gif"},
{"imgur": "img/5IHR8bQ.gif"}
]},
{"cover": {"title": "<p>Chiyo Gekkan</p>", "class": "hex-1", "img": "img/FbZZuQC.png"},
"photo": [
{"imgur": "img/dCw8LFb.gif"},
{"imgur": "img/ZtHGJYd.gif"},
{"imgur": "img/4eZyFHp.gif"}
]},
{"cover": {"title": "<p>Other</p>", "class": "hex-1", "img": "img/FbZZuQC.png"},
"photo": [
{"imgur": "img/vpKzynV.gif"}
]}]}</script>...</body>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ