幻灯片/轮播
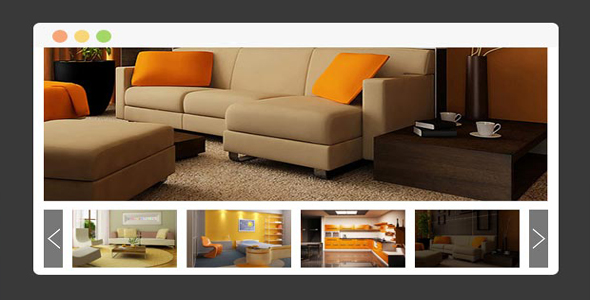
支持触摸屏全屏幻灯片jQuery特效

这是一款效果非常炫酷的 jQuery 支持触摸屏的全屏响应式幻灯片特效。该幻灯片特效支持使用鼠标拖拽或在触摸屏中用手指滑动的方式来切换图片。同时带有一点视觉差效果,效果非常不错。
HTML 结构:
该全屏响应式幻灯片特效的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="slider-container">
<div class="slider-control left inactive"></div>
<div class="slider-control right"></div>
<ul class="slider-pagi"></ul>
<div class="slider">
<div class="slide slide-0 active">
<div class="slide__bg"></div>
<div class="slide__content">
<svg class="slide__overlay" viewBox="0 0 720 405" preserveAspectRatio="xMaxYMax slice">
<path class="slide__overlay-path" d="M0,0 150,0 500,405 0,405" />
</svg>
<div class="slide__text">
<h2 class="slide__text-heading">Project name 1</h2>
<p class="slide__text-desc">....</p>
<a class="slide__text-link">Project link</a>
</div>
</div>
</div>
......</div>
</div>
JAVASCRIPT:
用于驱动这个全屏响应式幻灯片特效的 jQuery 代码仅仅 100 多行,非常简单。其中 autoSlide()方法用于幻灯片的自动播放。
function autoSlide() {
autoSlideTimeout = setTimeout(function () {
curSlide++;if (curSlide > numOfSlides)
curSlide = 0;
changeSlides();
}, autoSlideDelay);
}
changeSlides()方法用于切换幻灯片。
function changeSlides(instant) {
if (!instant) {
animating = true;
manageControls();
$slider.addClass('animating');
$slider.css('top');
$('.slide').removeClass('active');
$('.slide-' + curSlide).addClass('active');
setTimeout(function () {
$slider.removeClass('animating');
animating = false;
}, animTime);
}window.clearTimeout(autoSlideTimeout);
$('.slider-pagi__elem').removeClass('active');
$('.slider-pagi__elem-' + curSlide).addClass('active');
$slider.css('transform', 'translate3d(' + -curSlide * 100 + '%,0,0)');
$slideBGs.css('transform', 'translate3d(' + curSlide * 50 + '%,0,0)');
diff = 0;
autoSlide();
}
然后分别使用 navigateLeft()和 navigateRight()方法来控制向左或向右切换幻灯片。
function navigateLeft() {
if (animating)
return;
if (curSlide > 0)
curSlide--;changeSlides();
}function navigateRight() {
if (animating)
return;
if (curSlide < numOfSlides)
curSlide++;changeSlides();
}
代码不是很难,仔细研究一下就能明白原理了。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ