幻灯片/轮播
jQuery+CSS3多种风格3D幻灯片特效

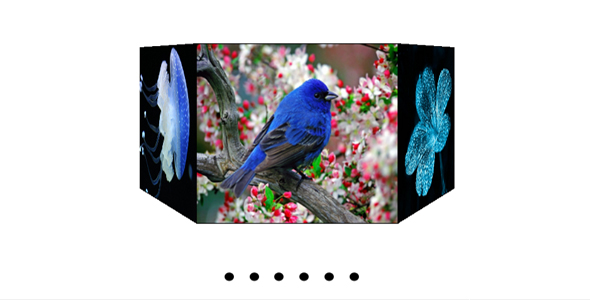
RefineSlide 是一款效果非常酷的 jQuery 和 CSS3 多种风格的响应式 3D 幻灯片特效插件。该幻灯片插件通过 CSS3 3D transform 和 transition 来制作各种不同的幻灯片过渡动画效果。
使用方法:
使用该幻灯片插件要引入 refineslide.css 和 refineslide-theme-dark.css 文件,以及 jQuery 和 jquery.refineslide.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="refineslide.css" />
<link rel="stylesheet" href="refineslide-theme-dark.css" />
<script src="jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.refineslide.js"></script>
HTML 结构:
该幻灯片插件的基本 HTML 结构如下:
<ul class="demo">
<li class="group">
<a href="#"> <img src="1.jpg" alt="" /> </a>
<div class="rs-caption rs-bottom">
<h3>Caption Area 1</h3>
<p>Description 1</p>
</div>
</li>
<li class="group">
<a href="#"> <img src="2.jpg" alt="" /> </a>
<div class="rs-caption rs-bottom">
<h3>Caption Area 2</h3>
<p>Description 2</p>
</div>
</li>
<li class="group">
<a href="#"> <img src="3.jpg" alt="" /> </a>
<div class="rs-caption rs-bottom">
<h3>Caption Area 3</h3>
<p>Description 3</p>
</div>
</li>
</ul>
初始化插件:
在页面加载完毕之后,可以通过下面的方法来初始化该幻灯片插件。
<script>
$(function () {
$('.demo').refineSlide({
maxWidth: 850 // set to native image width (px)
});
});
</script>
配置参数:
下面是该幻灯片插件的所有可用配置参数:
maxWidth : 800, // Max slider width - should be set to image width
transition : 'cubeV', // String (default 'cubeV'): Transition type ('custom', random', 'cubeH', 'cubeV', 'fade', 'sliceH', 'sliceV', 'slideH', 'slideV', 'scale', 'blockScale', 'kaleidoscope', 'fan', 'blindH', 'blindV')
fallback3d : 'sliceV', // String (default 'sliceV'): Fallback for browsers that support transitions, but not 3d transforms (only used if primary transition makes use of 3d-transforms)
customTransitions : [], // Arr (Custom transitions wrapper)
perspective : 1000, // Perspective (used for 3d transforms)
useThumbs : true, // Bool (default true): Navigation type thumbnails
useArrows : false, // Bool (default false): Navigation type previous and next arrows
thumbMargin : 3, // Int (default 3): Percentage width of thumb margin
autoPlay : false, // Int (default false): Auto-cycle slider
delay : 5000, // Int (default 5000) Time between slides in ms
transitionDuration : 800, // Int (default 800): Transition length in ms
startSlide : 0, // Int (default 0): First slide
keyNav : true, // Bool (default true): Use left/right arrow keys to switch slide
captionWidth : 50, // Int (default 50): Percentage of slide taken by caption
arrowTemplate : '<div class="rs-arrows"><a href="#" class="rs-prev"></a><a href="#" class="rs-next"></a></div>', // String: The markup used for arrow controls (if arrows are used). Must use classes '.rs-next' & '.rs-prev'
onInit : function () {}, // Func: User-defined, fires with slider initialisation
onChange : function () {}, // Func: User-defined, fires with transition start
afterChange : function () {} // Func: User-defined, fires after transition end
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ