幻灯片/轮播
jQuery超酷带多种动画过渡效果幻灯片插件

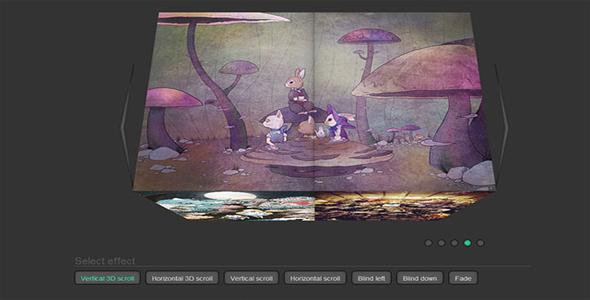
pogo-slider 是一款效果非常酷的带多种动画过渡效果的 jQuery 幻灯片插件。你可以使用该插件来创建图片或内容幻灯片。每一个幻灯片切换的时候都使用了 CSS3 过渡动画效果。你可以分别设置幻灯片进入和移出的过渡动画效果。
HTML 结构:
该幻灯片插件的 HTML 结构使用嵌套的[div]结构。

<div class="pogoSlider">
<div class="pogoSlider-slide" data-transition="slideOverLeft" data-duration="1000" style="background-image:url(img/slide1.jpg);">
<h2 class="pogoSlider-slide-element" data-in="slideDown" data-out="slideUp" data-duration="750" data-delay="500">Your Content Here!</h2>
</div>
<div class="pogoSlider-slide " data-transition="fold" data-duration="1000" style="background-image:url(img/slide2.jpg);"></div>
</div><!-- .pogoSlider -->
初始化插件:
在页面加载完毕之后,可以使用下面的方法来初始化该幻灯片插件,并调用它的一些方法。
var mySlider = $('.mySlider').pogoSlider(/* opts */).data('plugin_pogoSlider');
mySlider.pause(); // Pauses the slider on the current slide, only works if autoplay option set to true
mySlider.resume(); // Resumes the slider back to normal operation
mySlider.nextSlide(); // Transition to the next slide
mySlider.prevSlide(); // Transition to the previous slide
mySlider.toSlide(2); // Transitions to the slide index passes to the method
mySlider.destroy(); // Destroys the plugin, restoring elements to their default state
配置参数:
下面是该幻灯片插件所有可用的参数选项和它的默认值。
autoplay (Boolean):设置为 true 将自动播放幻灯片
autoplayTimeout (Integer):自动播放模式下,幻灯片的切换时间
displayProgess (Boolean):自动播放模式下,是否显示幻灯片切换时间的进度条
baseZindex (Integer):设置幻灯片的 z-index 属性,你想将幻灯片放置在其它页面元素的上面,可以设置为一个较大的值
onSlideStart (Function):幻灯片的 slide 开始动画时的回调函数。接收当前 slide 的 index 作为参数
onSlideEnd (Function):幻灯片的 slide 结束动画时的回调函数。接收当前 slide 的 index 作为参数
onSliderPause (Function):幻灯片的 slide 暂停时的回调函数。接收当前 slide 的 index 作为参数
onSliderResume (Function):幻灯片的 slide 从暂停状态恢复时的回调函数。接收当前 slide 的 index 作为参数
slideTransition (String):设置默认的动画过渡效果。只有幻灯片元素上没有设置 data-transition 属性时才可以使用该参数
slideTransitionDuration (Integer):设置默认的幻灯片过渡动画持续时间。只有幻灯片元素上没有设置 data-duration 属性时才可以使用该参数
elementTransitionStart (Integer):默认的元素过渡动画开始时间。只有幻灯片元素上没有设置 data-start 属性时才可以使用该参数
elementTransitionDuration (Integer):元素默认的过渡动画时间。只有元素上没有设置 data-duration 属性时才可以使用该参数
elementTransitionIn (String):元素默认的进入过渡动画效果。只有元素上没有设置 data-in 属性时才可以使用该参数
elementTransitionOut (String):元素默认的移开过渡动画效果。只有元素上没有设置 data-out 属性时才可以使用该参数
generateButton (Boolean):生成前后导航按钮并为它们添加导航事件
buttonPosition (String):导航按钮的位置。可选值有:
TopLeft
TopRight
BottomLeft
BottomRight
CenterHorizontal
CenterVertical
generateNav (Boolean):是否生成圆点导航按钮
navPosition (String):圆点导航按钮的位置。可选值有:
Top
Bottom
Left
Right
preserveTargetSize (Boolean):设置是否将幻灯片设置为指定的大小。该参数设置会保留原来的幻灯片比例和样式
responsive (Boolean):如果设置为 true,在幻灯片尺寸发生改变时将调用 preserveTargetSize 方法
targetWidth (Integer):和 preserveTargetSize 方法一起使用来适应不同尺寸的屏幕
targetHeight (Integer):和 preserveTargetSize 方法一起使用来适应不同尺寸的屏幕
pauseOnHover (Boolean):是否在鼠标滑过幻灯片时暂停幻灯片的播放
幻灯片的过渡效果,可以在每一个幻灯片元素的 HTML data-transition 标签中设置过渡动画效果。如果没有在 HTML 标签中设置过渡动画效果,插件会使用 slideTransition 属性
来设置过渡动画效果。
fade
slide
verticalSlide
slideLeft
slideRight
slideUp
slideDown
slideRevealLeft
slideRevealRight
slideOverLeft
slideOverRight
expandReveal
shrinkReveal
verticalSplitReveal
horizontalSplitReveal
zipReveal
barRevealDown
barRevealUp
barReveal
blocksReveal
fold
foldLeft
foldRight
动画元素:
每一个幻灯片元素都可以通过在 HTML 标签中 data-in 或 data-out 属性来设置动画效果。如果没有设置,会使用 elementTransitionIn 或 elementTransitionOut 属性来设置。
slideDown
slideUp
slideRight
slideLeft
expand
contract
spin
sideFall
horizontal3DFlip
vertical3DFlip
3DPivot
rollLeft
rollRight
glideLeft
glideRight
flipX
flipY
创建你自己的元素动画,你可以在一个幻灯片元素上定义自己的 CSS 动画。每一个动画必须命名为 pogoSlider-animation,并且同时又 In 和 Out 两个动画样式。In 动画用于幻灯片的进入动画,Out 动画用于幻灯片的离开动画。
.pogoSlider-animation-slideDownIn {
animation-name: animationInName;
}.pogoSlider-animation-slideDownOut {
animation-name: animationOutName;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ