幻灯片/轮播
支持移动触摸屏响应式jQuery幻灯片插件
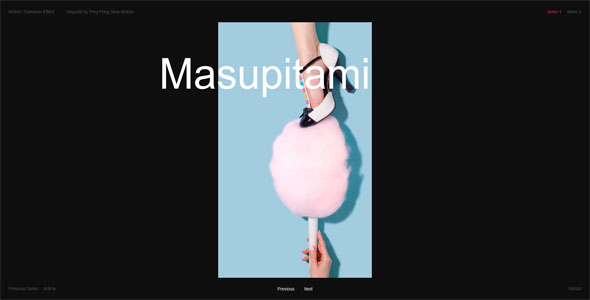
Unslider 是一款简单实用的支持移动触摸设备的响应式 jQuery 幻灯片插件。该幻灯片插件支持所有的现代浏览器,支持键盘导航,支持移动触摸,并且幻灯片图片是响应式的。
使用方法:
首先要引入 jQuery 和 unslider.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/unslider.js"></script>
HTML 结构:
该幻灯片插件的 HTML 结构使用一个
包裹一个无序列表即可。无序列表中的每一个
元素是一张幻灯片图片。

<div class="banner">
<ul>
<li>This is a slide.</li>
<li>This is another slide.</li>
<li>This is a final slide.</li>
</ul>
</div>
CSS 样式:
你可以为这个幻灯片插件自定义各种 CSS 样式,但是有一些必须的 CSS 样式是你一定要添加的,代码如下:
.banner { position: relative; overflow: auto; }
.banner li { list-style: none; }
.banner ul li { float: left; }
.banner 是你的包裹容器的 class 名称,可根据实际情况进行更换。
调用插件
在页面加载完毕之后,就可以使用下面的代码来初始化该幻灯片插件。
$(function() {
$('.banner').unslider();
});
如果你需要添加 mobile/touch/swipe 等移动触摸的支持,只需要在页面中引入 jQuery.event.swipe 插件即可。如果你想为这个幻灯片插件添加前后箭头导航按钮,可以像下面这样做:
<!-- The HTML -->
<a href="#" class="unslider-arrow prev">Previous slide</a>
<a href="#" class="unslider-arrow next">Next slide</a>
<!-- And the JavaScript -->
<script>
var unslider = $('.banner').unslider();
$('.unslider-arrow').click(function() {
var fn = this.className.split(' ')[1];
// Either do unslider.data('unslider').next() or .prev() depending on the classNameunslider.data('unslider')[fn]();
});
</script>
箭头按钮的样式可以通过 CSS 来自定义。
配置参数:
下面是该幻灯片插件的默认参数。
$('.banner').unslider({
speed: 500, // The speed to animate each slide (in milliseconds)
delay: 3000, // The delay between slide animations (in milliseconds), false for no autoplay
complete: function() {}, // A function that gets called after every slide animation
keys: true, // Enable keyboard (left, right) arrow shortcuts
dots: true, // Display dot navigation
fluid: false // Support responsive design. May break non-responsive designs
});
方法:
该幻灯片插件有一个非常有用的 data 方法,通过它你可以访问和覆盖任何可用的方法。
var slidey = $('.banner').unslider(),
data = slidey.data('unslider');
// Start Unsliderdata.play();
// Pause Unsliderdata.stop();
// Move to a slide index, with optional callbackdata.to(2, function() {});
// data.to(0);// Manually enable keyboard shortcutsdata.keys();
// Move to the next slide (or the first slide if there isn't one)data.next();
// Move to the previous slide (or the last slide if there isn't one)data.prev();
// Append the navigation dots manuallydata.dots();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ