幻灯片/轮播
跨浏览器全屏幻灯片特效jQuery插件

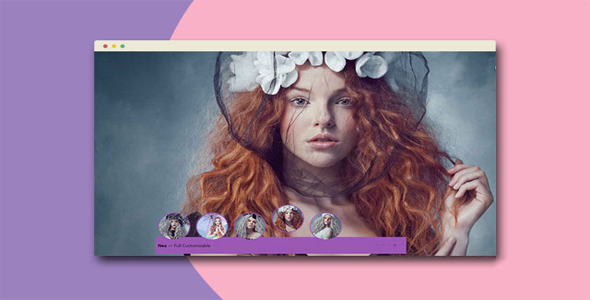
Nex 是一款效果炫酷的、高性能的跨浏览器全屏幻灯片特效 jQuery 插件。该幻灯片插件允许你嵌入图片、视频,甚至是谷歌地图。该幻灯片提供了 7 组共 34 种不同的效果,可以使你适用于任何场景下使用。
使用方法:
该幻灯片插件依赖于 jQuery 和 Animo(一个 javascript 动画框架)。使用该幻灯片插件直接引入需要的 CSS 文件及 JS 文件即可,不需要任何的 HTML 代码。

<link rel="stylesheet" href="css/nex.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script type="text/javascript" src="js/Animo.min.js"></script>
<script type="text/javascript" src="js/nex.min.js"></script>
JAVASCRIPT:
在引入必要的文件之后,可以按下面代码的格式来调用该幻灯片插件:
jQuery(function() {
new Nex({
style : {
type : "circle", /* circle, square */
filter : "none", // none, grayscale, sepia, hue-rotate, brightness, contrast, saturate
pattern : "", // url to pattern
background : "#9b58b5", // background color
hover : "#8f44ad", // hover color of background
color : "#000" // text color
},
data : [
{display : "image", // image, map, video
title : "Nex", // image title
description : " — Blazing Fast Fullscreen Slider", // image description
link : "images/1.jpg", // image src
thumb : "images/thumb_1.jpg", // image thumb
url : "#", // url where image will link
alt : "Blazing Fast Fullscreen Slider" // image alt tag
},
{display : "image", // image, map, video
title : "Nex", // image title
description : " — Speed Optimized", // image description
link : "images/2.jpg", // image src
thumb : "images/thumb_2.jpg", // image thumb
url : "#", // url where image will link
alt : "Speed Optimized" // image alt tag
},
{display : "image", // image, map, video
title : "Nex", // image title
description : " — GPU Accelerated", // image description
link : "images/3.jpg", // image src
thumb : "images/thumb_3.jpg", // image thumb
url : "#", // url where image will link
alt : "GPU Accelerated" // image alt tag
},
{display : "image", // image, map, video
title : "Nex", // image title
description : " — Full Customizable", // image description
link : "images/4.jpg", // image src
thumb : "images/thumb_4.jpg", // image thumb
url : "#", // url where image will link
alt : "Full Customizable" // image alt tag
},
{display : "image", // image, map, video
title : "Nex", // image title
description : " — Unique Effects", // image description
link : "images/5.jpg", // image src
thumb : "images/thumb_5.jpg", // image thumb
url : "#", // url where image will link
alt : "Unique Effects" // image alt tag
}]});
});
配置参数:
在初始化 Nex 对象时可以传入一个对象数组,该对象数组中有两个元素:style 和 data。style 用于指定幻灯片的外观,data 用于指定幻灯片的数据。
style:
type:幻灯片缩略图的类型,可选值:circle,,square
filter:指定幻灯片图像过滤效果:none, grayscale, sepia, hue-rotate, brightness, contrast, saturate
pattern:指定幻灯片 Pattern 的 URL
background:指定幻灯片的背景颜色
hover:鼠标滑过时幻灯片的背景颜色
color:幻灯片中文本的颜色
data:
display:幻灯片数据的类型:image, map, video
title:图片的标题
description:图片的描述
link:图片的存放的地址,注意是以 HTML 文件为根目录找相对图片的位置
thumb:幻灯片的缩略图地址
url:当前图片要链接的 URL 地址
alt:当前图片的 alt 标签
具体 34 种不同效果请看下载压缩包中的例子。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ