幻灯片/轮播
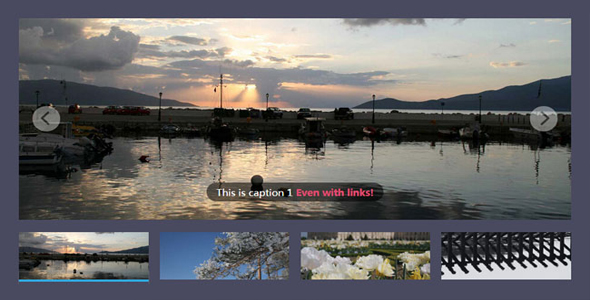
3D图片旋转木马特效jQuery插件

这是一款基于 ThreeJS 的炫酷 3D 旋转木马图片画廊特效插件。该旋转木马特效可以设置图片预加载,带有前后导航按钮,可以使用鼠标前后旋转,并可以设置 3D 透视的位置。
HTML 结构:
该旋转木马插件的 HTML 结构使用一个空的
也想出现在这里?联系我们吧

即可。

<div class="box"></div>
在调用插件之前要引入所有的外部依赖文件。然后可以使用下面的方法调用该旋转木马插件:
$(function(){
$(".box").ig3js({
manifest: [
{src:"image1.jpg", id:"image1"},
{src:"image2.jpg", id:"image2"},
{src:"image3.jpg", id:"image3"},
{src:"image4.jpg", id:"image4"},
{src:"image5.jpg", id:"image5"},
{src:"image6.jpg", id:"image6"},
{src:"image7.jpg", id:"image7"}
],
imagePath: 'images/'
});
});
配置参数:
| 名称 | 类型 | 默认值 | 描述 |
| manifest | Array | Null | 图片路径列表 |
| imagePath | String | Null | 指定图片所在路径 |
| dx | Number | 300 | 图片的水平间距 |
| dz | Number | 300 | 图片的垂直间距 |
| deltaRotation | Number | 45 | 没有被激活的图片的旋转角度 |
| planeSize | Number | 500 | 激活面板的宽度 |
| alphaBackground | Boolean | true | 设置背景是否透明 |
| antialias | Boolean | true | 抗锯齿设置 |
| progress | |||
| light | Hex | "#ff0000" | 设置进度条亮光面的颜色 |
| ambientLight | Hex | "#ffffff" | 设置进度条环境光的颜色 |
| position | Array | [0,100,0] | 设置进度条的位置 |
| stats | Boolean | false | 设置是隐藏还是显示 |
事件:
| 名称 | 触发时机 |
| onImageLoadProgress | 调用图片的线程 |
| onImageLoadComplete | 图片加载完成 |
| onImageLoad | 图片开始加载 |
| onNavigateComplete | 导航结束。参数:激活的面板,类型为对象 |
方法:
| 名称 | 描述 |
| .next() | 旋转木马旋转到下一图片 |
| .prev() | 旋转木马旋转到上一图片 |
| <object>.goTo(<index>); | 旋转木马旋转到指定的图片。参数:index,类型:Number。图片列表中元素的序号,从 0 开始计数 |
| .perspective.defaul(); | 设置旋转木马的 3D 透视为默认透视。 |
| .perspective.topRight() | 设置旋转木马的 3D 透视点在右边。 |
| .perspective.topLeft() | 设置旋转木马的 3D 透视点在左边。 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ