幻灯片/轮播
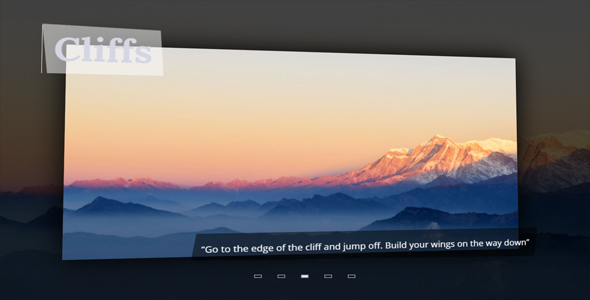
响应式带全屏模式图片画廊插件

这是一款效果相当炫酷的 jQuery 和 css3 响应式带全屏模式的图片画廊插件。该图片画廊插件使用 CSS3 Animations 来制作动画。该响应式图片画廊插件支持移动触摸设备,支持使用键盘来导航,同时支持 HTML5 全屏模式 API。
HTML 代码:
这个图片画廊的 HTML 结构并不复杂,使用两个无序列表,第一个用来放置缩略图,第二个用来放置原图。把它们包装到一个[div]中,为[div]取个 id#gallery-container。注意:缩略图的宽高比要和原图相同。并且缩略图不能比原图还大。还要为图片画廊添加一个控制条,用于前后导航图片和放大进入全屏模式等操作。使用一个 class 为 controls 的[div]来放置这些元素。

<div id="gallery-container">
<ul class="items--small">
<li class="item"><a href="#"><img src="images/small-1.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-2.png" alt="" /></a></li>
<!--.....--></ul>
<ul class="items--big">
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-1.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-2.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<!--...--></ul>
<div class="controls">
<span class="control icon-arrow-left" data-direction="previous"></span>
<span class="control icon-arrow-right" data-direction="next"></span>
<span class="grid icon-grid"></span>
<span class="fs-toggle icon-fullscreen"></span>
</div>
</div>
在该图片画廊插件中的控制按钮使用的是 sprite 图片。
插件依赖:
这个图片画廊插件有两个外部依赖:图片画廊的 CSS 样式和 jQuery。在页面的
<link rel="stylesheet" href="path-to-stylesheets/styles.css" />
在页面的
<script src="path-to-your-js-scripts/jquery.js"></script>
为了是该图片画廊插件支持移动触摸设备,需要使用 hammer.js。另外,为了使用 Html5 全屏模式,还加入了另一个插件 Screenfull.js,这是一个经过简单包装的跨浏览器全屏模式 js 插件。这两个插件都放在 scripts.js 文件中,你需要引入这个文件。
<script src="path-to-your-js-scripts/plugins.js"></script>
你可以选择是否在该图片画廊插件中使用全屏模式,你可以在插件初始化的时候通过参数 fullScreenEnabled 来开启或关闭它。完整脚本引用如下:
<script src="path-to-your-js-scripts/jquery.js"></script>
<script src="path-to-your-js-scripts/plugins.js"></script>
<script src="path-to-your-js-scripts/scripts.js"></script>
插件调用:
图片画廊插件调用十分简单,初始化时全屏模式默认为 false,你可以设置它为 true 来打开全屏模式:
$(document).ready(function(){
$('#gallery-container').sGallery({
fullScreenEnabled: true //default is false
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ