幻灯片/轮播
jQuery和CSS3炫酷3D翻转图片幻灯片插件
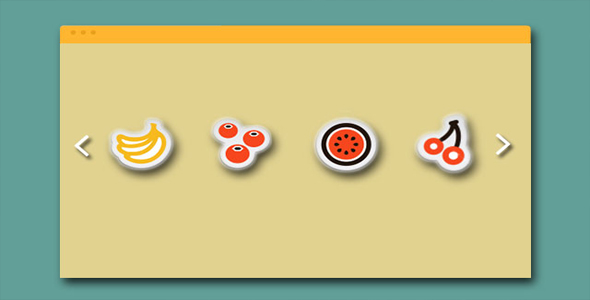
这是一款效果非常炫酷的 jQuery 和 CSS3 3d 翻转图片幻灯片插件。这个幻灯片插件开始的时候图片都堆叠在一起,当用户点击了其中的某张图片后,该图片会以 3D 翻转的方式“飞”到堆叠图片的最前面。
插件设计:
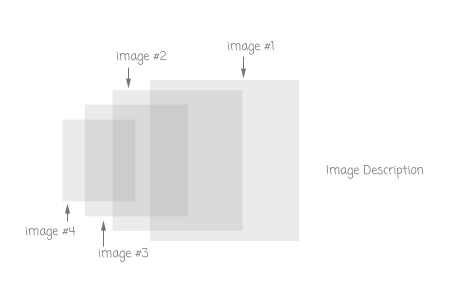
该幻灯片插件以堆叠栈的方式来排列图片,所有的图片都会以平滑的方式定位在堆叠栈的指定位置,如下图所示:

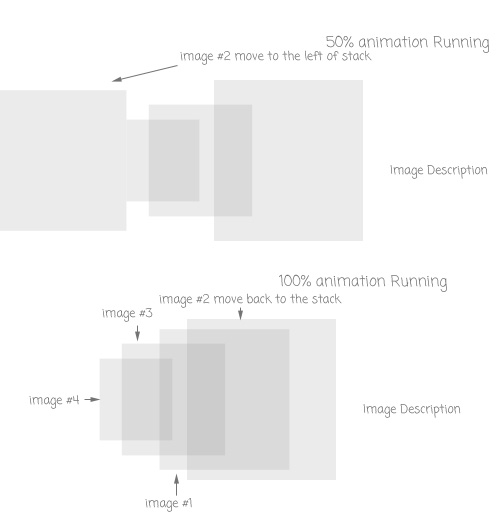
当用户点击了其中的某张图片,该图片先移动到左边,然后在 3D 翻转到栈的顶部:


HTML 结构:
该图片 3D 翻转幻灯片的 HTML 结构非常简单,需要两个[div]来分别包裹图片和它们的描述。分别给这两个[div]设置 class 为 itemlist 和 itemdescription。
<div id="container">
<div id="itemlist">
<img src="images/1.jpg" alt="Pasture" id="Pasture" />
<img src="images/2.jpg" alt="dream" id="dream" />
<!-- to n image -->
</div>
<div id="itemdescription">
<span data-for="Pasture">Where is the wind</span>
<span data-for="dream">Tell a story</span>
<!-- to n description -->
</div>
</div>
幻灯片中每一张图片都有一个 id 属性和图片描述的 data-for 属性相对应。
CSS 样式:
因为该幻灯片插件使用的是栈结构,需要将图片 absolute 定位,并使用 left 属性来保证每张图片都可见。同时为了美观,还使用了 transform scale。
#itemdescription {position: relative;
width: 400px;
margin: 0 auto;
left: 6em;
top: 2em;
}#itemdescription span {display: none;
}#itemlist {display: block;
width: 400px;
margin: 3em auto;
position: relative;
transform-style: preserve-3d;
}#itemlist img {position: absolute;
cursor: pointer;
left: 0;
box-shadow: 0px 15px 50px rgba(0,0,0,0.4);
}#itemlist img:hover {top: -5px;
}#itemlist img.item-0 {z-index: 4;
transform: scale(1);
}#itemlist img.item-1 {z-index: 3;
left: -80px;
transform: scale(0.9);
}#itemlist img.item-2 {z-index: 2;
left: -160px;
transform: scale(0.8);
}#itemlist img.item-3 {z-index: 1;
left: -240px;
transform: scale(0.7);
}
在幻灯片的每张图片上都需要一个 transition 属性来使图片平滑的过渡,插件中使用一个单独的 class .transition。为了制作动画效果,插件中还使用了.show class,这个 class 通过关键帧来使图片执行翻转动画。
.transition {
transition: 0.5s ease-out;
}.show {
animation: show 1s linear;
}@keyframes show{
25% {
left: -450px;
}50% {
z-index: 5;
left: -500px;
transform: rotate3d(0,1,0,0deg);
}70% {
z-index: 5;
left: -250px;
transform: rotate3d(0,1,0,180deg);
}100% {
z-index: 5;
left: 0px;
transform: rotate3d(0,1,0,360deg);
}}
jQuery 代码:
首先要做的是遍历图像列表自动排序,插件中基于 DOM 元素的顺序将图片都添加到 item 对象中,并隐藏所有的图片描述,只显示第一幅图片的描述。
//Initiliazevar itemList, item, className, thisItem, newOrder, itemDesc, desc;
itemList= $('#itemlist');
item= itemList.children('img');
itemDesc= $('#itemdescription');
desc= itemDesc.children('span');
//Add class name for each itemitem.each(function(index) {
className= 'item-' + index;
$(this).addClass(className).attr('data-order', index);
});
//Show first item descriptiondesc.filter(':first-child').fadeIn();
当幻灯片图片被点击后,该图片将会被添加 class .show 来使该图片执行相应的动画。当动画结束,将显示该图片的描述,并改变它的排序 data-order 属性:
//On clicked fire animationitem.on('click', function() {
thisItem= $(this);
thisOrder = parseInt(thisItem.attr('data-order')) - 1;
thisItem.addClass('show');
//Reorder item positionitem.on('animationend webkitAnimationEnd MSAnimationEnd oAnimationEnd', function() {
thisItem.removeClass().addClass('item-0').attr('data-order', '0');
//Show selected item descriptiondesc.hide();
desc.filter('[data-for=' + thisItem.attr('id') + ']' ).fadeIn('fast');
});
在幻灯片被点击图片动画的时候,插件会移动它后面的图片,改变它们的排列顺序。同时为它们添加 transition 属性来使它们平滑动画,最后,动画结束时将移除 transition 属性。
//Move siblings items backwardwindow.setTimeout(function () {
for(var i = thisOrder; i >= 0; i--) {
//Reorder item positionmovedItem = item.filter('[data-order=' + i + ']');
newOrder= parseInt(movedItem.attr('data-order')) + 1;
className = 'item-' + newOrder;
//Move them with transitionmovedItem.removeClass().addClass('transition ' + className).attr('data-order', newOrder);
//Remove their transitionitem.on('transitionend webkitTransitionEnd MSTransitionEnd oTransitionEnd', function() {
item.removeClass('transition');
});
}}, 500);
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ