幻灯片/轮播
CSSslidy - 自动生成响应式轮播图插件

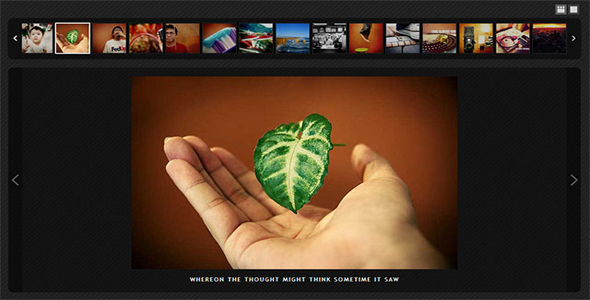
CSSslidy 是一款使用 CSS 和 js 制作的自动生成响应式的轮播图插件。这款轮播图插件具有可定制、响应式等特点,是制作响应式网站必备的轮播图插件。
使用方法:
确保你使用的图片的尺寸大小一样。使用一个 id 为 slidy-container 的 div 作为 wrapper,里面放置一个 id 为 slidy 的 figure,最后在 figure 里面放置图片。
也想出现在这里?联系我们吧

<div id="slidy-container">
<figure id="slidy">
<img src="antelope-canyon.jpg" alt data-caption="">
<img src="canyonlands.jpg" alt data-caption="" >
<img src="mesa-arch.jpg" alt data-caption="">
<img src="wave-canyon.jpg" alt data-caption="">
</figure>
</div>
id 的值是可以改变的,改变后在调用时,参数也要相应的改变。在页面底部添加 cssslidy.js 文件。使用 cssSlidy()方法调用插件。
<script> cssSlidy(); </script>
自定义配置:
你可以通过一些参数来自定义这个 CSS 轮播图插件。
<script>
cssSlidy({
timeOnSlide: 5,
timeBetweenSlides: .5,
slidyContainerSelector: 'custom-container',
slidySelector: 'custom-slidy',
captionSource: 'data-caption',
captionBackground: 'rgba(0,0,0,0.9)',
captionColor: '#ff0',
captionFont: 'Brittanic Bold, Hevetica, sans-serif',
captionPosition: 'top',
captionAppear: 'perm',
captionSize: '16px',
captionPadding: '1em',
fallbackFunction: function(){ alert("Oh noes! You can't animate!"); },
cssAnimationName: 'custom-animation'
});
</script>
可用参数:
| 参数 | 类型 | 默认值 | 描述 |
| timeOnSlide | number | 3 | 轮播图每次轮播的时间(单位秒) |
| timeBetweenSlides | number | 1 | 轮播图每次过渡的时间(单位秒) |
| slidyContainerSelector | string | '#slidy-container' | 定义包裹元素的 ID |
| slidySelector | string | '#slidy' | 定义 slidy 元素的 ID |
| slidyDirection | string | 'left' | 定义轮播图滑动的方向,可选'left'和'right' |
| captionSource | string | 'data-caption' | 定义轮播图图片标题的 html 元素属性。可选:'data-caption','alt','none' |
| captionBackground | string | 'rgba(0,0,0,0.3)' | 定义轮播图图片标题的背景颜色。 |
| captionFont | string | 'Avenir, Avenir Next, Droid Sans, DroidSansRegular, Corbel, Tahoma, Geneva, sans-serif' | 定义轮播图图片标题的字体。 |
| captionColor | string | '#fff' | 定义轮播图图片标题的字体颜色。 |
| captionPosition | string | 'bottom' | 定义轮播图图片标题的位置。可选:'bottom','top' |
| captionAppear | string | 'slide' | 定义轮播图鼠标滑过时图片标题的动画方式。可选:'slide','perm(permanent)','fade' |
| captionSize | string | '1.6rem' | 定义轮播图图片标题的字体大小。可设置为任何可用的 CSS 单位值。 |
| captionPadding | string | '.6rem' | 定义轮播图图片标题的 padding。可设置为任何可用的 CSS 单位值。 |
| fallbackFunction | function | function(){} | 定义轮播图的 CSS 动画不被支持时的回调函数。 |
| cssAnimationName | string | 'slidy' | 定义 CSS 动画的名称。 |
注意:任何对 font-size 属性的操作,例如使用@media 来重新调整字体大小,都需要添加 important 来重写外观规则,例如:
@media screen and (max-width: 600px) {
#slidy-container figcaption {font-size: 1rem !important;
}}
更多资料请参考:https://github.com/dudleystorey/CSSslidy/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ