幻灯片/轮播
jQuery和css3简单3D背景幻灯片插件

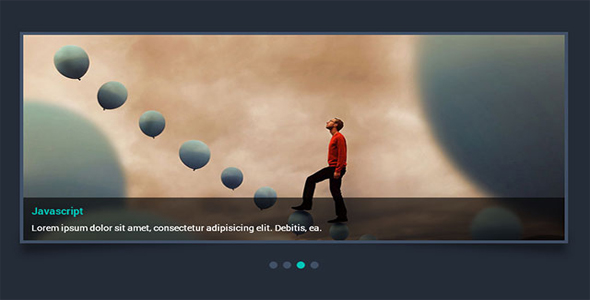
这是一款降到实用的 jQuery 和 css3 3D 背景幻灯片插件。该幻灯片插件背景实用 css3 制作卷纸阴影 3d 效果,幻灯片采用淡入淡出的轮播方式,并带有圆点导航按钮和图片标题动画。
HTML 结构:
html 结构使用一个 section 作为 wrapper,在里面使用无序列表作为幻灯片。空的 div .shadow 是用于制作背景的 3d 阴影效果。空的无序列表.slider-controls 用于制作圆点导航按钮。
也想出现在这里?联系我们吧

<section class="slider-container">
<ul id="slider" class="slider-wrapper">
<li class="slide-current">
<img src="images/1.jpg" alt="Slider Imagen 1">
<div class="caption">
<h3 class="caption-title">Diseño web</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, ea.</p>
</div>
</li>
<li>
<img src="images/2.jpg" alt="Slider Imagen 2">
<div class="caption">
<h3 class="caption-title">Desarrollo web</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, ea.</p>
</div>
</li>
<li>
<img src="images/3.jpg" alt="Slider Imagen 3">
<div class="caption">
<h3 class="caption-title">Javascript</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, ea.</p>
</div>
</li>
<li>
<img src="images/4.jpg" alt="Slider Imagen 4">
<div class="caption">
<h3 class="caption-title">Maquetacion</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, ea.</p>
</div>
</li>
</ul>
<!-- Sombras -->
<div class="shadow"></div>
<!-- Controles -->
<ul id="slider-controls" class="slider-controls"></ul>
</section>
CSS 样式:
下面来给幻灯片添加一些样式。
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}body {background: #242c38;
font-family: 'Roboto', Arial, Tahoma, Sans-serif, Verdana, Helvetica;
font-size: 62.5%;
}a {color: #00c5b9;
text-decoration: none;
}ul {list-style-type: none;
}/*Encabezado del Slider----------------------------------------*/.slider-title {
text-align: center;
margin: 80px 0 40px;
font-size: 3.2em;
font-weight: 300;
color: #FFF;
}/*** Contendor del Slider----------------------------------------*/.slider-container {
margin: 0 auto;
width: 800px;
}.slider-wrapper {
position: relative;
z-index: 90;
height: 360px;
width: 100%;
border: 5px solid #415066;
overflow: hidden;
}.slider-wrapper li {
display: none;
}li.slide-current {
display: block;
}.slider-wrapper li img {
position: absolute;
top: 0;
left: 0;
max-width: 100%;
height: auto;
}
下面是图片标题和背景阴影的 CSS 样式,以及用于各种屏幕的媒体查询样式:
/*** Caption----------------------------------------*/.caption {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
background: rgba(0,0,0,0.6);
padding: 12px;
-webkit-transform: translateY(100%);
-ms-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
-webkit-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}.caption-title {
color: #00c5b9;
font-weight: 700;
font-size: 1.6em;
margin-bottom: 10px;
}.caption p {
color: #FFF;
font-size: 1.4em;
line-height: 1.3em;
}.slider-wrapper li:hover .caption {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}/*** Sombras----------------------------------------*/.shadow {
width: 100%;
height: 15px;
position: relative;
}.shadow:after, .shadow:before {
content: '';
width: 50%;
height: 100%;
background: #171c24;
position: absolute;
left: 10px;
top: -20px;
-webkit-transform: rotate(-4deg);
-ms-transform: rotate(-4deg);
-o-transform: rotate(-4deg);
transform: rotate(-4deg);
-webkit-box-shadow: 0 0 15px 8px #171c24;
-moz-box-shadow: 0 0 15px 8px #171c24;
box-shadow: 0 0 15px 8px #171c24;
}.shadow:after {
left: auto;
right: 10px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
-o-transform: rotate(4deg);
transform: rotate(4deg);
}/*** Controles del Slider----------------------------------------*/.slider-controls {
text-align: center;
margin-top: 15px;
}.slider-controls li {
background: #415066;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
display: inline-block;
height: 12px;
width: 12px;
margin: 0 4px;
cursor: pointer;
}.slider-controls li.active {
background: #00c5b9;
}/*** Autores----------------------------------------*/.authors {
margin-bottom: 15px;
margin-top: 25px;
color: #415066;
font-size: 1.4em;
text-align: center;
}/*** Responsive----------------------------------------*/@media only screen and (max-width: 825px) {
.slider-container {
width: 500px;
}.slider-wrapper {
height: 260px;
}}@media only screen and (max-width: 535px) {
.slider-container {
padding: 5px;
width: 100%;
}.slider-wrapper {
height: 200px;
}.caption {
display: none;
}}@media only screen and (max-width: 410px) {
.slider-wrapper {
height: 160px;
}}
JAVASCRIPT 代码:
$(function() {
var SliderModule = (function() {
var pb = {};
pb.el = $('#slider');
pb.items = {
panel: pb.el.find('li')
}// Variables Necesariasvar SliderInterval,
currentSlider = 0,
nextSlider = 1,
lengthSlider = pb.items.panel.length;
// Initializepb.init = function(settings) {
this.settings = settings || {duration: 8000}
var output = '';
// Activamos nuestro sliderSliderInit();
for(var i = 0; i < lengthSlider; i++) {
if (i == 0) {
output += '<li class="active"></li>';
} else {
output += '<li></li>';
}}// Controles del Slider$('#slider-controls').html(output).on('click', 'li', function (e){
var $this = $(this);
if (currentSlider !== $this.index()) {
changePanel($this.index());
};
});
}var SliderInit = function() {
SliderInterval = setInterval(pb.startSlider, pb.settings.duration);
}pb.startSlider = function() {
var panels = pb.items.panel,
controls = $('#slider-controls li');
if (nextSlider >= lengthSlider) {
nextSlider = 0;
currentSlider = lengthSlider-1;
}// Efectoscontrols.removeClass('active').eq(nextSlider).addClass('active');
panels.eq(currentSlider).fadeOut('slow');
panels.eq(nextSlider).fadeIn('slow');
// Actualizamos nuestros datoscurrentSlider = nextSlider;
nextSlider += 1;
}// Funcion para controles del slidervar changePanel = function(id) {
clearInterval(SliderInterval);
var panels = pb.items.panel,
controls = $('#slider-controls li');
// Comprobamos el IDif (id >= lengthSlider) {
id = 0;
} else if (id < 0) {
id = lengthSlider-1;
}// Efectoscontrols.removeClass('active').eq(id).addClass('active');
panels.eq(currentSlider).fadeOut('slow');
panels.eq(id).fadeIn('slow');
// Actualizamos nuestros datoscurrentSlider = id;
nextSlider = id+1;
// Reactivamos el sliderSliderInit();
}return pb;
}());
SliderModule.init({duration: 6000});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ