文本/链接
Animatext - 文字动画特效jquery插件

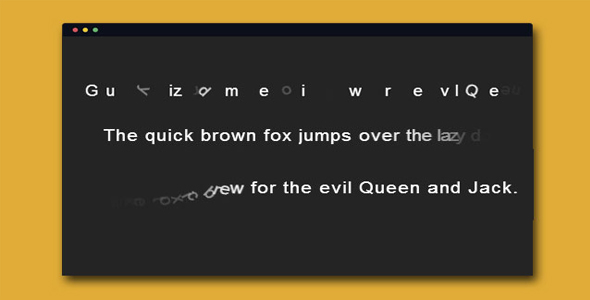
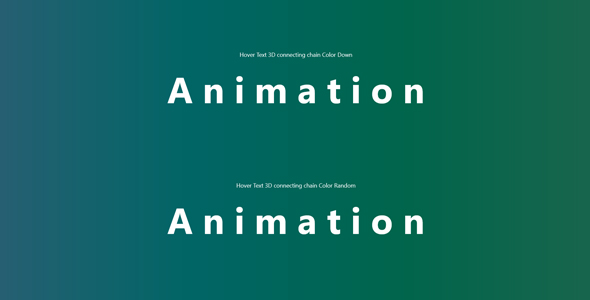
animatext 是一款简单的 jquery 文字动画特效插件。通过该 jquery 文字动画插件,你可以在显示一串文字时,添加多种炫酷的动画效果。
使用方法:
在页面中引入 jquery 和 animatext.min.js 文件,如果需要额外的动画效果,可以添加 animate.min.css 动画库。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/animate.min.css" type="text/css" />
<script src="path/to/jquery.min.js"></script>
<script src="path/to/animatext.min.js"></script>
HTML 结构:
你可以为任意标题文字,段落文字添加文字动画特效。例如:
<h3 class="demo">青春,人生当中最美好的时光,不知不觉就会逝去,正因如此,我们才更加感怀青春。</h3>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 animatext()方法来初始化该 jquery 文字动画特效插件。
$(".demo").animatext();
配置参数:
文字的显示分为单词和字母两种模式:
// 字母模式$(".demo").animatext({
mode: "chars"
});
// 单词模式$(".demo").animatext({
mode: "words"
});
可以通过 reverse 参数设置反向显示。
$(".demo").animatext({
reverse: true
});
可以通过 infinite 参数设置无限循环显示。
$(".demo").animatext({
infinite: true
});
可以通过 speed 参数设置文字动画的速度。
$(".demo").animatext({
speed: 150
});
你还可以通过 group 参数来对文字进行分组。
$(".demo").animatext({
group: true
});
可以通过 random 参数来设置随机显示文字。
$(".demo").animatext({
random: true
});
initDelay 参数用于设置显示文字的延迟时间。
$(".demo").animatext({
initDelay: 0
});
timeToRelaunch 参数用于设置两次循环文字动画之间的延迟时间。
$(".demo").animatext({
timeToRelaunch: 2000
});
最后,还有两个可用的回调函数。
$(".demo").animatext({
onBegin: function() {},
onSuccess: function() {}
});
animatext jquery 文字动画特效插件的 github 地址为:https://github.com/oscarlijo/animatext
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ