文本/链接
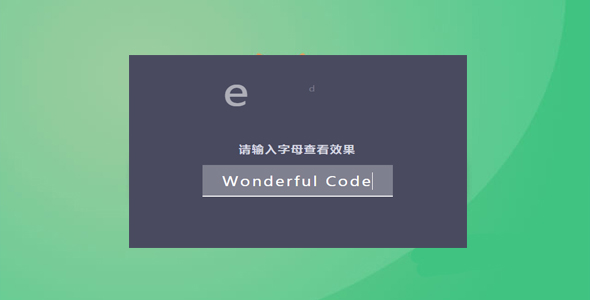
标题文字动画jQuery插件

这是一款简单的标题文字动画 jQuery 插件。该 jquery 文字动画插件自带有 10 种动画效果,可以实现标题文字的各种切换动画效果。
使用方法:
在页面中引入 jquery.animatedheadline.css 文件和 jquery.animatedheadline.min.js 文件。。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="path/to/css/jquery.animatedheadline.css">
<script src="path/to/js/jquery.animatedheadline.min.js"></script>
HTML 结构:
该 jquery 标题文字动画特效的 HTML 结构如下:
<div class="selector">
<h1 class="ah-headline">
<span>My favorite food is</span>
<span class="ah-words-wrapper">
<b class="is-visible">pizza</b>
<b>sushi</b>
<b>steak</b>
</span>
</h1>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 jquery 标题文字动画插件。
$(function() {
$('.selector').animatedHeadline();
})
配置参数:
该 jquery 标题文字动画插件提供了 10 种文字动画效果。
$(function() {
$('.selector').animatedHeadline({
animationType: 'type'
});
})
| 参数 | 类型 | 默认值 | 描述 |
| animation-type | string | 'rotate-1' | 可用的文字动画类型:'rotate-1', 'rotate-2', 'rotate-3', 'type', 'loading-bar', 'slide', 'clip', 'zoom', 'scale', and 'push' |
该 jquery 标题文字动画插件的 github 地址为:https://github.com/GeoffSelby/jquery-animated-headlines
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ