其他代码
纯文本Loading加载指示器特效
text-spinners 是一款纯 CSS 纯文本 Loading 加载指示器特效。该 loading 加载指示器使用纯文本制作,为内联样式,不同的字体下显示的效果会略有不同。
使用方法:
在页面中引入 spinners.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/spinners.css">
HTML 结构:
在使用时,直接使用一个内联元素,为它添加相应的 class 类即可。
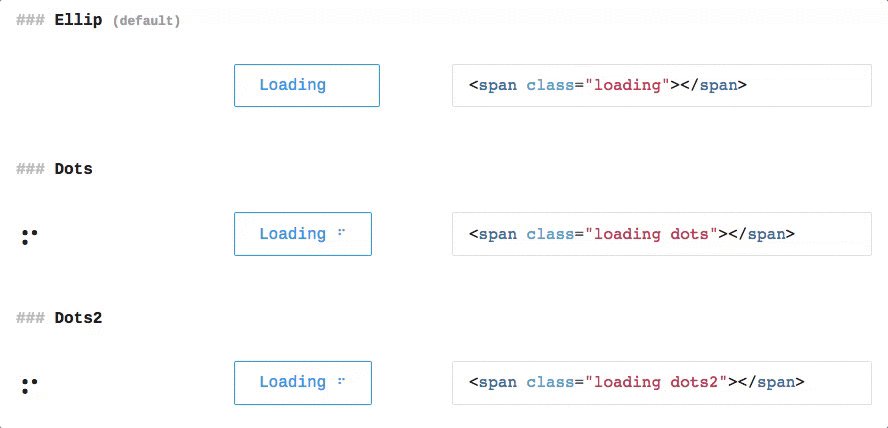
<button>Loading <span class="loading"></span></button>
上面的代码会在按钮上添加默认的“Ellip”效果。

要想使用其它指示器效果,可以在添加第二个 class 效果类。可用的 class 类有:
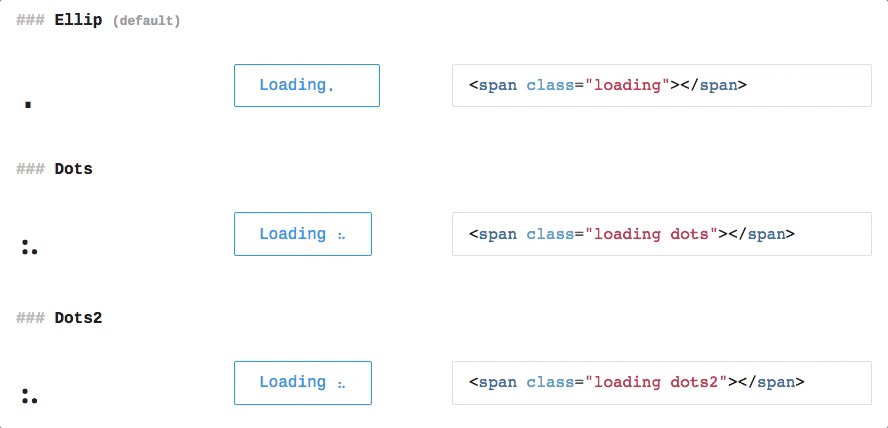
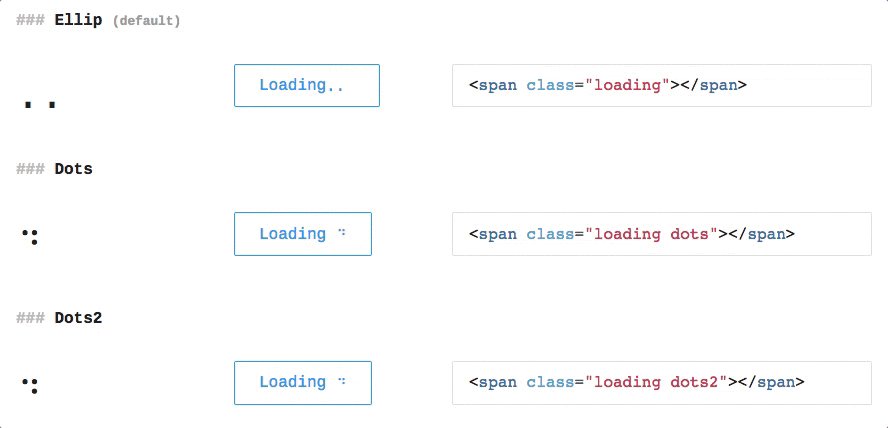
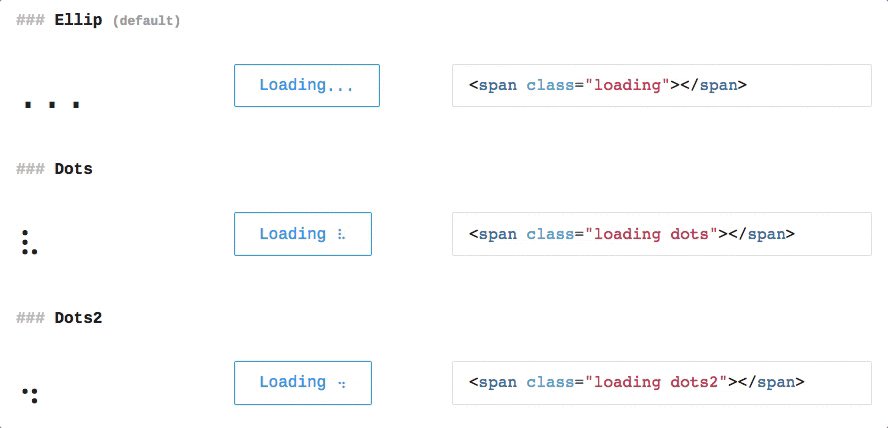
Ellip (默认)
Dots
Dots2
Dots3
Line
Line2
Plus
Lifting
Hamburger
Bar
Bar2
Circle
Open-circle
Arrow
Triangle
Triangles
Beam
Bullet
Bullseye
Rhomb
Fish
Toggle
Countdown
Time
Hearts
Earth
Moon
Monkey
Words
例如:
<span class="loading dots"></span>
text-spinners 纯文本 loading 指示器特效的 github 地址为:https://github.com/tawian/text-spinners
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ