手风琴
jquery水平手风琴折叠菜单插件
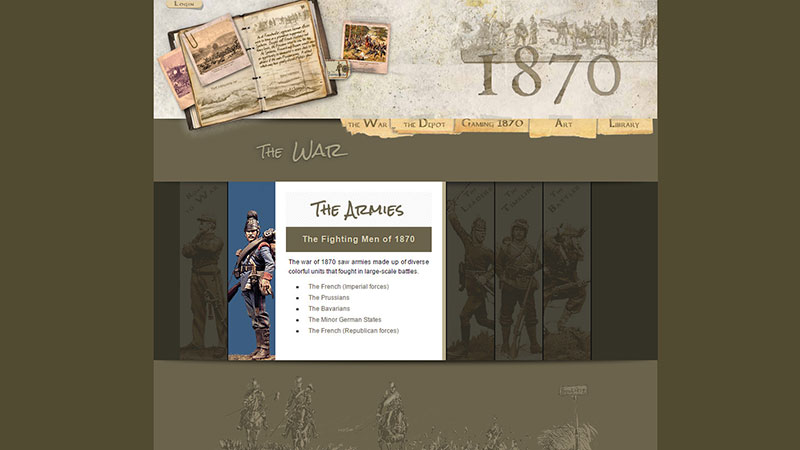
这是一款炫酷的 jquery 水平手风琴折叠菜单效果。该 jquery 风琴折叠菜单效果以 1870 年为主题,在切换菜单项时带有幻影效果,并在整体上配以炫酷的文字动画效果。
使用方法:
在页面中引入 1870primary.css 和 1870Level2.css 样式文件,jquery 和其它 js 文件。
也想出现在这里?联系我们吧

<link href="css/1870primary.css" rel="stylesheet" type="text/css">
<link href="css/1870Level2.css" rel="stylesheet" type="text/css">
<script src='js/jquery.min.js'></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/jquery.transform2d.js"></script>
<script src="js/clientLogin.js"></script>
<script src="js/warTextEffect_jvollmer3.js"></script>
<script src="js/jquery.accordianMenu_jvollmer3.js"></script>

其中,构成水平手风琴效果的 HTML 结构如下:
<div id="subMenu" class="subMenu">
<ul>
<li>
<a href="#" class="pos1">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>Road to War</h2>
<h3>The Preliminaries</h3>
<p>
This section will discuss the conditions
in Europe leading up to 1870 concentratingon the roles played by Prussia and France.</p>
<p>
<ul class="subNav">
<li><a href="#">Pre-1870 Europe</a></li>
<li><a href="#">1866 - The Austro-Prussian War</a></li>
<li><a href="#">The Hohenzollern Candidature</a></li>
<li><a href="#">France declares War</a></li>
<li><a href="#">The Armies Mobilise</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos2">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Armies</h2>
<h3>The Fighting Men of 1870</h3>
<p>
The war of 1870 saw armies made up of diversecolorful units that fought in large-scale battles.
</p>
<p>
<ul class="subNav">
<li><a href="#">The French (Imperial forces)</a></li>
<li><a href="#">The Prussians</a></li>
<li><a href="#">The Bavarians</a></li>
<li><a href="#">The Minor German States</a></li>
<li><a href="#">The French (Republican forces)</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos3">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Leaders</h2>
<h3>Movers and Shakers of 1870</h3>
<p>
The moral effect of leadership was to profoundly
impact the outcome of the Franco-Prussian War- one of the most interesting aspects of 1870.
</p>
<p>
<ul class="subNav">
<li><a href="#">A Narrative on Leadership</a></li>
<li><a href="#">Political Leaders of 1870</a></li>
<li><a href="#">French Leaders (Imperial phase)</a></li>
<li><a href="#">German Leaders</a></li>
<li><a href="#">French Leaders (Republican phase)</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos4">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Timeline</h2>
<h3>The Chronology of 1870</h3>
<p>
The timeline of the Franco-Prussian Warorganized into its distinctive parts.</p>
<p>
<ul class="subNav">
<li><a href="#">Pre-war events</a></li>
<li><a href="#">The Imperial Phase - to Sep, 1870</a></li>
<li><a href="#">The Republican Phase</a></li>
<li><a href="#">Aftermath</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
<li>
<a href="#" class="pos5">
<span class="menuPreview"></span>
<span class="menuImage"></span>
</a>
<div class="menuDescription">
<h2>The Battles</h2>
<h3>Battle Narratives of 1870-71</h3>
<p>
Battle narratives containing essential information
for each battle including opposing plans, terrain, battle
progress, orders of battle, and the resulting consequences.
</p>
<p>
<ul class="subNav">
<li><a href="#">Frontier Battles</a></li>
<li><a href="#">The Metz Campaign</a></li>
<li><a href="#">Sedan - End of the Empire</a></li>
<li><a href="#">Republican Phase Campaigns</a></li>
<li><a href="#">End Game - the Surrender</a></li>
</ul>
</p>
</div> <!-- end menuDescription div -->
</li>
</ul>
</div> <!-- end subMenu div -->
该 jquery 水平手风琴折叠菜单插件的 github 地址为:https://github.com/jjv329/AccordianSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ