手风琴
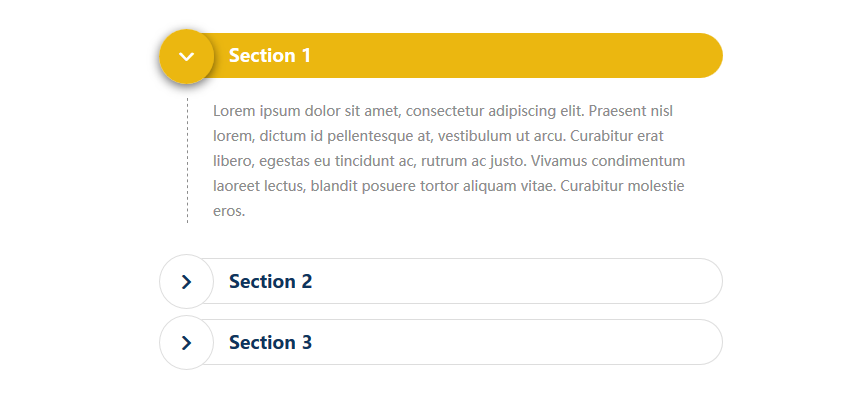
Bootstrap垂直手风琴折叠菜单

这是一款 Bootstrap 垂直手风琴折叠菜单。该 Bootstrap 垂直手风琴折叠菜单使用 boostrap 网格进行布局,并通过对 bootstrap 面板组进行美化,构建出精美的垂直手风琴折叠菜单效果。
使用方法:
在页面中引 jquery 和 bootstrap 相关文件。
也想出现在这里?联系我们吧

<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<link href="path/to/css/font-awesome.min.css" rel="stylesheet">
<script src="path/to/js/jquery.min.js"></script>
<script src="path/to/js/bootstrap.min.js"></script>
HTML 结构:
该 Bootstrap 垂直手风琴折叠菜单的基本 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>菜单内容1 </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>菜单内容2</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>菜单内容3</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
然后通过下面的 CSS 代码来对该 Bootstrap 垂直手风琴折叠菜单进行效果美化。
a:hover,a:focus{
text-decoration: none;
outline: none;
}#accordion .panel{border: none;
box-shadow: none;
border-radius: 0;
margin: 0 0 15px 10px;
}#accordion .panel-heading{padding: 0;
border-radius: 30px;
}#accordion .panel-title a{display: block;
padding: 12px 20px 12px 50px;
background: #ebb710;
font-size: 18px;
font-weight: 600;
color: #fff;
border: 1px solid transparent;
border-radius: 30px;
position: relative;
transition: all 0.3s ease 0s;
}#accordion .panel-title a.collapsed{background: #fff;
color: #0d345d;
border: 1px solid #ddd;
}#accordion .panel-title a:after,#accordion .panel-title a.collapsed:after{content: "\f107";
font-family: fontawesome;
width: 55px;
height: 55px;
line-height: 55px;
border-radius: 50%;
background: #ebb710;
font-size: 25px;
color: #fff;
text-align: center;
border: 1px solid transparent;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.58);
position: absolute;
top: -5px;
left: -20px;
transition: all 0.3s ease 0s;
}#accordion .panel-title a.collapsed:after{content: "\f105";
background: #fff;
color: #0d345d;
border: 1px solid #ddd;
box-shadow: none;
}#accordion .panel-body{padding: 20px 25px 10px 9px;
background: transparent;
font-size: 14px;
color: #8c8c8c;
line-height: 25px;
border-top: none;
position: relative;
}#accordion .panel-body p{padding-left: 25px;
border-left: 1px dashed #8c8c8c;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ