手风琴
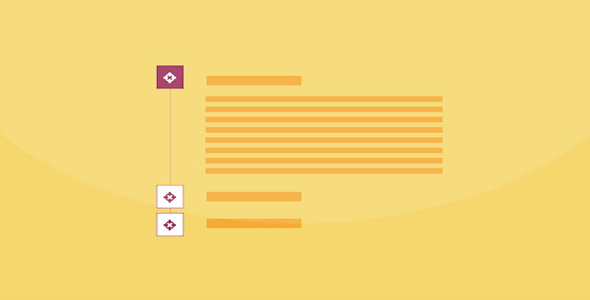
超酷CSS3垂直手风琴列表

这是一款基于 Bootstap 的超酷 CSS3 垂直手风琴列表效果。该 CSS3 垂直手风琴列表在元素 Bootstap 的基础上,添加了自定义的样式,使手风琴的效果更加好看。
使用方法:
在页面中引入 jquery 和 bootstrap 相关文件,以及 font-awesome 字体图标文件。
也想出现在这里?联系我们吧

<link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
HTML 结构:
该垂直手风琴列表的 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>...</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>... </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>... </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
HTML 结构:
为该垂直手风琴列表添加如下的 CSS 样式:
a:hover,a:focus{
text-decoration: none;
outline: none;
}#accordion{padding-left: 76px;
overflow: hidden;
position: relative;
z-index: 1;
}#accordion:before{content: "";
width: 1px;
height: 90%;
background: #9d325b;
position: absolute;
top: 0;
left: 22px;
z-index: -1;
}#accordion .panel{border: none;
box-shadow: none;
border-radius: 0;
}#accordion .panel-heading{padding: 0;
border-radius: 0;
border: none;
}#accordion .panel-title a{display: block;
font-size: 16px;
font-weight: bold;
color: #31162e;
padding: 10px 30px 15px 0;
background: #fff;
position: relative;
transition: all 0.5s ease 0s;
}#accordion .panel-title a:before{content: "\f05b";
font-family: fontawesome;
font-size: 20px;
color: #fff;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #9d325b;
border: 1px solid #9d325b;
position: absolute;
top: 0;
left: -74px;
}#accordion .panel-title a.collapsed:before{color: #9c335b;
background: #fff;
}#accordion .panel-body{font-size: 14px;
color: #487677;
line-height: 25px;
padding: 5px 15px 15px 0;
border: none;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ