手风琴
简洁Bootstrap垂直手风琴UI设计效果

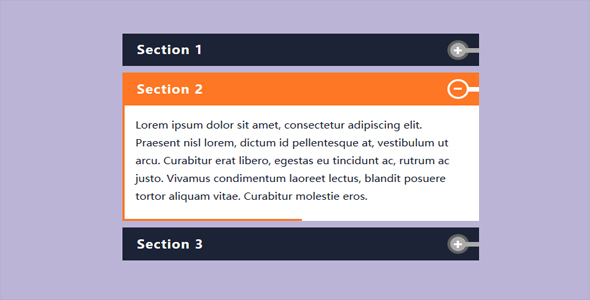
这是一款基于 Bootstrap 的简洁手风琴特效 UI 设计效果。该手风琴特效在原生 Bootstrap Accordion 组件的基础上,通过 CSS 代码来对其进行美化,制作出即简洁又美观的手风琴效果。
使用方法:
在页面中引入 bootstrap 相关文件和 jquery 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
HTML 结构:
该手风琴特效的 HTML 结构为原生 Bootstrap Accordion 的 HTML 结构。
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel"
aria-labelledby="headingOne">
<div class="panel-body">
......</div>
</div>
</div>
......</div>
</div>
</div>
</div>
CSS 样式:
CSS 样式主要是对原来的 Accordion 组件进行美化,代码页十分简单,如下:
.panel-group .panel{
border:0px none;
border-radius: 0px;
box-shadow: none;
border-bottom: 1px solid #676767;
}.panel-heading{
padding: 0;
}.panel-default > .panel-heading {
color: #7a4b94;
}.panel-title{
position: relative;
}.panel-title > a{
display: block;
padding: 11px 35px;
background: #fff;
font-weight: 600;
}.panel-title > a:hover,
.panel-title > a:focus{
text-decoration: none;
outline: none;
}.panel-title a:before{
content: "\f068";
font-family: 'FontAwesome';
margin-right: 10px;
color:#7a4b94;
font-weight: normal;
position: absolute;
left:10px;
top:11px;
}.panel-title .collapsed:before{
content: "\f067";
}.panel-title a.collapsed{
color:#7a4b94;
font-weight: normal;
}.panel-body{
color:#727272;
padding: 5px 10px 30px;
line-height: 23px;
letter-spacing: 1px;
}.panel-default > .panel-heading + .panel-collapse > .panel-body{
border-top: 0px none;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ