手风琴
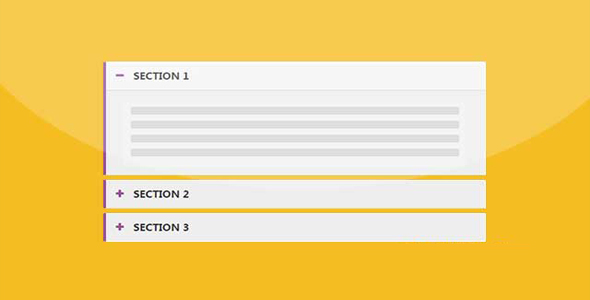
美观实用Bootstrap垂直手风琴特效

这是一款基于 Bootstrap 的垂直手风琴特效。该手风琴特效基于 Bootstrap Accordion 组件来制作,通过自定义 CSS 样式,生成美观大方的垂直手风琴效果。
使用方法:
在页面中引入 jquery,Bootstrap 的相关文件,以及 FontAwesome 字体图标文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
HTML 结构:
该手风琴效果的基本 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a class="" role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
......</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
......</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse"
data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
......</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
实现该手风琴效果的 CSS 样式也非常简单:通过简单的边框修饰和 FontAwesome 字体图标来美化手风琴。
a:hover, a:focus{
outline: none;
text-decoration: none;
}#accordion .panel{box-shadow: none;
border: none;
border-radius:0;
margin-bottom: 6px;
border-left:5px solid #944f95;
}#accordion .panel-heading{padding:0;
background-color:#fff;
}#accordion .panel-title a{display: block;
color: #333;
font-size: 15px;
font-weight: bold;
padding: 14px 40px;
background: #f5f5f5;
text-transform: uppercase;
border-bottom: 1px solid #d3d3d3;
position: relative;
}#accordion .panel-title a.collapsed{border-top: 0;
color: #333;
background: #eee;
border-bottom:1px solid transparent;
}#accordion .panel-title a:before,#accordion .panel-title a.collapsed:before{content: "\f068";
font-family: FontAwesome;
position: absolute;
top: 10px;
left: 15px;
font-size: 14px;
line-height: 24px;
color: #944f95;
}#accordion .panel-title a.collapsed:before{content: "\f067";
}#accordion .panel-body{color: #666464;
font-size: 14px;
line-height: 20px;
border-top: 0 none;
background: #eee;
padding: 15px 27px;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ