手风琴
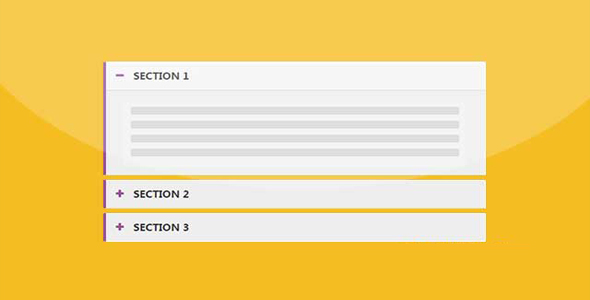
paper-collapse - 卡片式手风琴特效

aper-collapse 是一款谷歌 Material Design 风格卡片式手风琴特效的 jQuery 插件。该手风琴效果的每一个手风琴项都是一张卡片,点击时卡片会相应的伸展和收缩,时尚美观。
使用方法:
使用该手风琴特效需要在页面中引入 paper-collapse.css 文件,jquery 和 paper-collapse.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/paper-collapse.min.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="paper-collapse.js"></script>
HTML 结构:
下面是该手风琴效果的基本 HTML 结构如下:
<div class="collapse-card">
<div class="collapse-card__heading">
<div class="collapse-card__title">
<i class="fa fa-question-circle fa-2x fa-fw"></i>
<!-- 标题文本-->
</div>
</div>
<div class="collapse-card__body">
<!-- 手风琴卡片中的文本内容 -->
</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 paperCollapse()方法来初始化该手风琴插件。
<script>
$(function () {
$(".collapse-card").paperCollapse();
});
</script>
配置参数:
paper-collapse 手风琴插件的可用的配置参数如下:
| 参数 | 类型 | 默认值 | 描述 |
| animationDuration | number | 400 | 动画的持续时间,单位毫秒。 |
| easing | string | 'swing' | 动画的 easing 效果,可选值有:'swing'或 'linear' |
| closeHandler | string | '.collapse-card__close_handler' | 指定多个用于关闭卡片的 class 或 id 选择器 |
| onShow | function | null | 动画开始时 show 动作发生时的回调函数 |
| onHide | function | null | 动画开始时 hide 动作发生时的回调函数 |
| onShowComplete | function | null | 完成 show 动作后的回调函数 |
| onHideComplete | function | null | 完成 hide 动作后的回调函数 |
paper-collapse 手风琴插件的 github 地址为:https://github.com/alexander-ruehle/paper-collapse
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ