手风琴
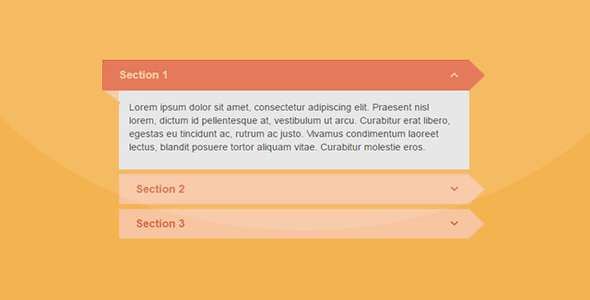
Bootstrap3扁平风格垂直手风琴特效
这是一款基于 Bootstrap3 的炫酷扁平风格垂直手风琴特效。该手风琴特效使用扁平风格,手风琴项在切换时带平滑动画过渡效果,并且还带有 2 种不同的图标动画效果。
使用方法:
使用该手风琴特效需要在页面中引入 bootstrap v3 版本的相关文件和 jquery 文件。另外,手风琴的图标使用了谷歌的 Material+Icons 字体,使用是也要将其引入。
也想出现在这里?联系我们吧

<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel='stylesheet' href='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
<script src='js/jauqery.min.js'></script>
<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>
HTML 结构:
该垂直手风琴使用 bootstrap 的网格系统来控制大小,HTML 结构采用 Bootstrap Accordion 的 HTML 结构。
<div class="container">
<div class="col-md-6 col-sm-6">
<h3>Default collapse with scaling icon</h3>
<div class="panel-group wrap" id="bs-collapse">
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#" href="#one">
Collapse item #1</a>
</h4>
</div>
<div id="one" class="panel-collapse collapse">
<div class="panel-body">
......</div>
</div>
</div>
<!-- end of panel -->
......</div>
<!-- end of #bs-collapse -->
</div>
</div>
CSS 样式:
在 CSS 样式中,只是简单的设置了一些基本样式。并为每个手风琴项的头部设置动画过渡效果。另外还设置了 2 中图标在激活状态时的动画效果。
/* #bs-collapse icon scale option */.panel-heading a:before {
content: '\e146';
position: absolute;
font-family: 'Material Icons';
right: 5px;
top: 10px;
font-size: 24px;
-webkit-transition: all 0.5s;
transition: all 0.5s;
-webkit-transform: scale(1);
transform: scale(1);
}.panel-heading.active a:before {
content: ' ';
-webkit-transition: all 0.5s;
transition: all 0.5s;
-webkit-transform: scale(0);
transform: scale(0);
}#bs-collapse .panel-heading a:after {content: ' ';
font-size: 24px;
position: absolute;
font-family: 'Material Icons';
right: 5px;
top: 10px;
-webkit-transform: scale(0);
transform: scale(0);
-webkit-transition: all 0.5s;
transition: all 0.5s;
}#bs-collapse .panel-heading.active a:after {content: '\e909';
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: all 0.5s;
transition: all 0.5s;
}/* #accordion rotate icon option */#accordion .panel-heading a:before {content: '\e316';
font-size: 24px;
position: absolute;
font-family: 'Material Icons';
right: 5px;
top: 10px;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
-webkit-transition: all 0.5s;
transition: all 0.5s;
}#accordion .panel-heading.active a:before {-webkit-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
JavaScript 代码:
该手风琴特效使用 jQuery 代码来为相应的手风琴项在展开和收缩时添加和删除相应的 class 类。
$(document).ready(function() {
$('.collapse.in').prev('.panel-heading').addClass('active');
$('#accordion, #bs-collapse')
.on('show.bs.collapse', function(a) {
$(a.target).prev('.panel-heading').addClass('active');
})
.on('hide.bs.collapse', function(a) {
$(a.target).prev('.panel-heading').removeClass('active');
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ