手风琴
简洁实用的jQuery手风琴插件
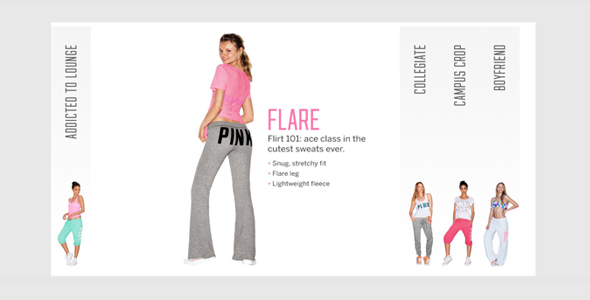
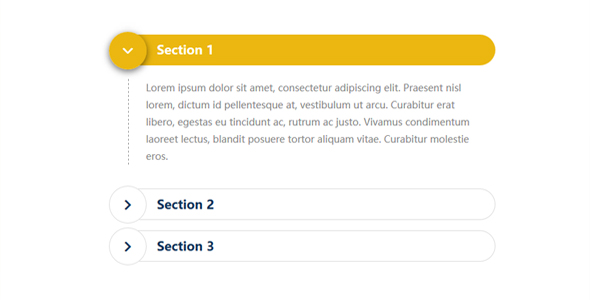
jquery.accordion 是一款非常实用的 jQuery 手风琴插件。它代码简单,文件体积小,并且兼容 IE8 浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
使用方法:
使用该手风琴插件需要引入 jQuery,jquery.accordion.js 和 jquery.accordion.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/jquery.accordion.css">
<script src="lib/jquery-1.11.1.min.js"></script>
<script src="js/jquery.accordion.js"></script>
HTML 结构:
该手风琴特效的 HTML 结构非常简单:使用一个
作为包裹元素,在里面使用一个无序列表来制作手风琴项。

<div class="accordion">
<ul>
<li class="item1 active"><a href=""></a></li>
<li class="item2"><a href=""></a></li>
<li class="item3"><a href=""></a></li>
<li class="item4"><a href=""></a></li>
<li class="item5"><a href=""></a></li>
</ul>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该手风琴插件。
<script type="text/javascript">
$(document).ready(function(){
$(".accordion").accordion();
});
</script>
配置参数:
该 jQuery 手风琴插件有 3 个可用的配置参数。
$(".accordion").accordion({
max:"620px", //展示项区域的图片宽度 默认620px
min:"140px", //隐藏区域的图片宽度 默认140px
speed:"5000" //速度
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ