导航菜单
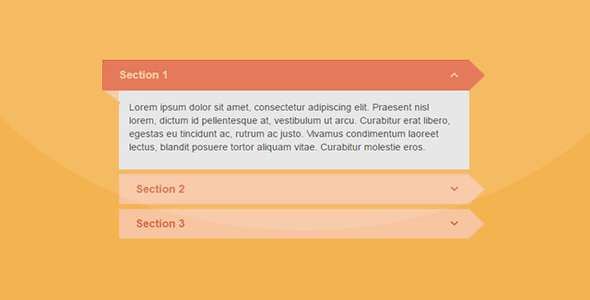
简单实用垂直手风琴滑动菜单列表特效
这是一款使用 jQuery 和 CSS3 制作的简单实用的垂直手风琴滑动菜单列表特效,该手风琴菜单列表特效通过 CSS3 来制作平滑过渡的动画效果,它的样式时尚大方,代码简单,非常的实用。
HTML 结构:
该垂直手风琴列表的 HTML 结构采用无序列表来制作。每一个菜单项中的子菜单是采用和
也想出现在这里?联系我们吧

<ul class="mainmenu">
<li><img src="images/user.png" alt="User icon" class="icon"><span>Account<span></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Basics</span></li>
<li><span>Picture</span></li>
<li><span>Go Premium</span></li>
</ul>
<li><img src="images/envelope.png" alt="Envelope icon" class="icon"><span>Messages</span><div class="messages">23</div></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>New</span></li>
<li><span>Sent</span></li>
<li><span>Trash</span></li>
</ul>
<li><img src="images/cog.png" alt="Cog icon" class="icon"><span>Settings</span></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Language</span></li>
<li><span>Password</span></li>
<li><span>Notifications</span></li>
<li><span>Privacy</span></li>
<li><span>Payments</span></li>
</ul>
<li><img src="images/key.png" alt="Key icon" class="icon"><span>Logout</span></li>
</ul>
CSS 样式:
该垂直手风琴列表的 CSS 样式非常简单。主菜单采用相对定位,每个菜单项设置固定高度为 48 像素,并且第一个菜单项和最后一个菜单项设置了圆角效果。
.mainmenu {
margin: 90px auto;
font-size: 16px;
position:relative;
padding:0;
}.mainmenu > li {
background-color: #e4644b;
border-top: 1px solid #d05942;
height: 48px;
color: #f7f1e3;
box-sizing: border-box;
}.mainmenu > li:first-child {
border-radius: 7px 7px 0 0;
border-top: 0;
}.mainmenu > li:last-child {
border-radius: 0 0 7px 7px;
}
主菜单项的小三角形是一张图片。
.expand-triangle {
background: url("../images/expand.gif") top left no-repeat;
height: 10px;
width: 276px;
content: " ";
margin-left: -40px;
}
菜单项页设置了固定的高度为 35 像素,它们会执行一个 border-left 的动画过渡效果,这是在鼠标滑过子菜单项时显示在左侧的竖条动画。
.submenu {
box-sizing: border-box;
color: #ae9f9f;
font-size: 13px;
content: " ";
}.submenu li {
line-height: 20px;
height: 35px;
padding-top: 11px;
margin-left: -40px;
background-color: #484141;
border-left: solid 6px #484141;
transition: border-left 220ms ease-in;
}.submenu .chosen,
.submenu .chosen:hover {
border-left: solid 6px #96d145;
}.submenu li:hover {
border-left: solid 6px #d05942;
}.submenu li span {
margin-left:30px;
}
JAVASCRIPT 代码:
在 jQuery 代码中,初始化的时候,在延迟 400 毫秒之后,先使第一个主菜单项向下展开。然后在为主菜单和子菜单添加 click 事件监听,为相应的元素添加和移除相应的 class。
$(document).ready( function() {
var $submenu = $('.submenu');
var $mainmenu = $('.mainmenu');
$submenu.hide();
$submenu.first().delay(400).slideDown(700);
$submenu.on('click','li', function() {
$submenu.siblings().find('li').removeClass('chosen');
$(this).addClass('chosen');
});
$mainmenu.on('click', 'li', function() {
$(this).next('.submenu').slideToggle().siblings('.submenu').slideUp();
});
$mainmenu.children('li:last-child').on('click', function() {
$mainmenu.fadeOut().delay(500).fadeIn();
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ