手风琴
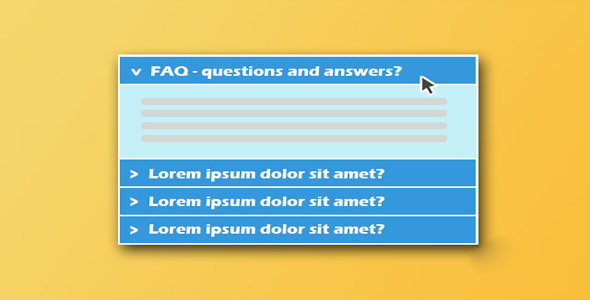
简单实用jQuery FAQ手风琴特效

jQuery-FAQ-accordian-Slider 是一款简单实用的 jQuery FAQ 手风琴特效。通过它可以制作于用户交互的问答 FAQ 系统。该特效只是简单的实现平滑过渡的手风琴效果,整个 FAQ 效果的样式可以通过 CSS 来完全自定义。
HTML 结构:
该 FAQ 特效使用无序列表来制作,它的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<ul class="faq">
<li class="q">
<img src="img/arrow.png">
Question 1</li>
<li class="a">Answer 1</li>
<li class="q">
<img src="img/arrow.png">
Question 2</li>
<li class="a">Answer 2</li>
<li class="q">
<img src="img/arrow.png">
Question 3</li>
<li class="a">Answer 3</li>
</ul>
CSS 样式:
为这个 FAQ 手风琴效果添加一些必要的 CSS 样式。
.faq li { padding: 20px; }
.faq li.q {
background: #4FC2E;
font-weight: bold;
font-size: 120%;
border-bottom: 1px #ddd solid;
cursor: pointer;
}.faq li.a {
background: #3BB0D6;
display: none;
color:#fff;
}.rotate class用于小箭头旋转的CSS3样式:
.rotate {
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
JAVASCRIPT 代码:
jQuery 代码主要用于 FAQ 手风琴项的点击和它们的滑动效果的处理,以及小箭头的旋转的处理。
// Accordian Actionvar action = 'click';
var speed = "500";
$(document).ready(function(){
// Question handler$('li.q').on(action, function(){
// gets next element// opens .a of selected question$(this).next().slideToggle(speed)
// selects all other answers and slides up any open answer.siblings('li.a').slideUp();
// Grab img from clicked questionvar img = $(this).children('img');
// remove Rotate class from all images except the active$('img').not(img).removeClass('rotate');
// toggle rotate classimg.toggleClass('rotate');
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ