表单/表格
jQuery和css3响应式斑马线表格美化插件
这是一款真正响应式的 jQuery 和 css3 斑马线表格美化插件。该表格插件使用无序列表制作,并有响应式、隔行变色斑马线、适用于移动设备等特定。表格式网页设计中的一个重要元素,它们能够让用户直观的了解某些数据。在这个 demo 中使用的表格不是标准的表格 html 结构,而是使用无序列表来制作表格。这样做的目的是为了使表格具有很好的相应性。
HTML 结构:
我们使用一个 section 来作为表格结构。header 中包含的是表格的第一列,没有将 header 和其它列放在同一个 div 中的原因是:在手机上 header 是 fixed 的。它的父元素将决定它在 section 中的位置。
也想出现在这里?联系我们吧

<section>
<header>
<h2>Features</h2>
<ul>
<li>Feature 1</li>
<li>Feature 2</li>
<li>...</li>
</ul>
</header>
<div class="cd-table-container">
<div class="cd-table-wrapper">
<div class="cd-table-column">
<h2>Plan 1</h2>
<ul>
<li>1 GB</li>
<li>2</li>
<li>...</li>
</ul>
</div> <!-- cd-table-column -->
<div class="cd-table-column">
<h2>Plan 2</h2>
<ul>
<li>2 GB</li>
<li>5</li>
<li>...</li>
</ul>
</div> <!-- cd-table-column -->
</div> <!-- cd-table-wrapper -->
</div> <!-- cd-table-container -->
</section>
CSS 样式:
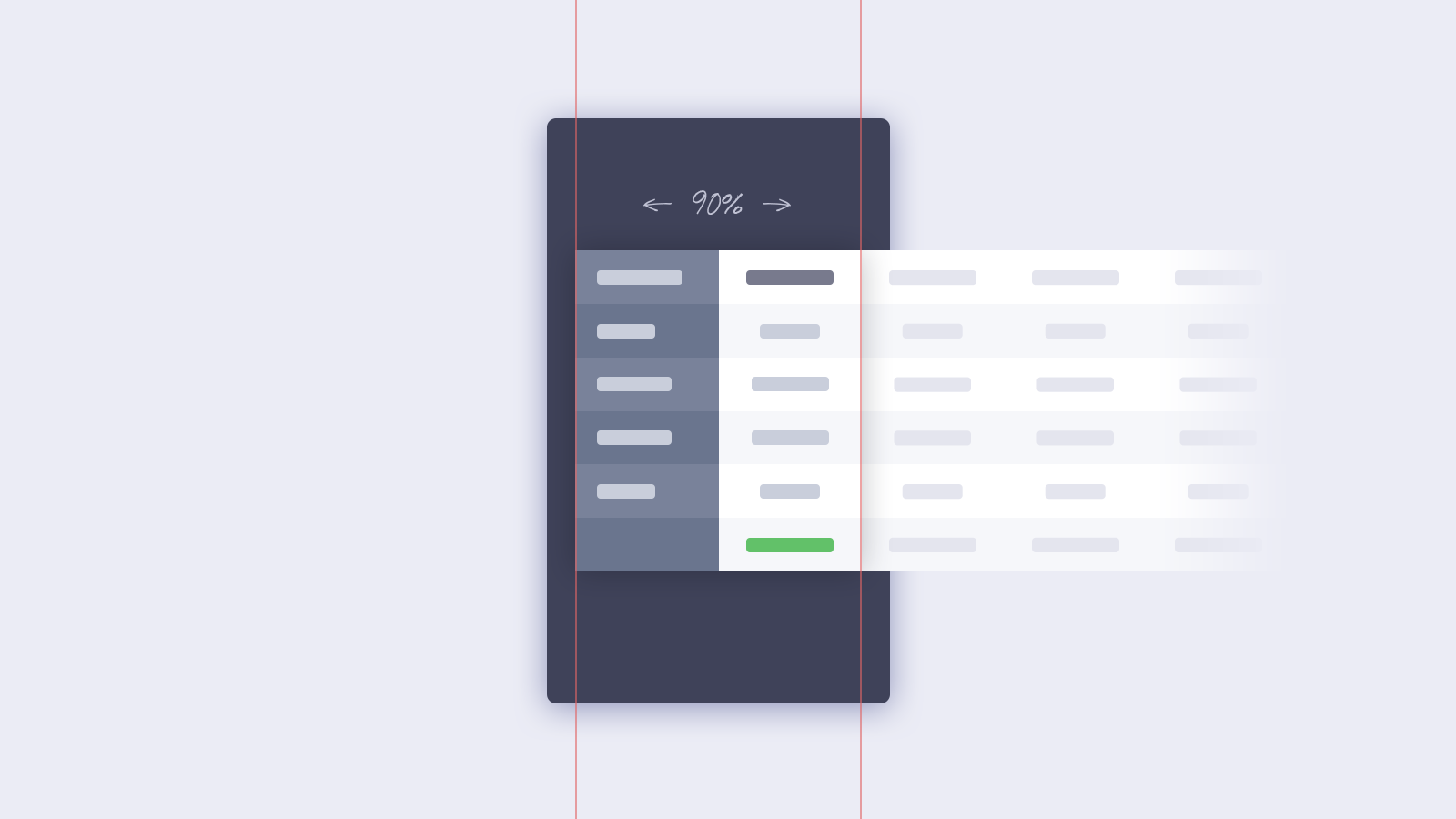
CSS 文件中有一点要指出的是:我们使用 2 个 div 来包裹表格列(.cd-table-container 和 .cd-table-wrapper )。为什么需要两个 div 呢?因为第一个 div 这里设置它的宽度为 90%和一个 overflow-x:auto。第二个 div 的宽度是整个表格的宽度。通过这种方法,我们能让屏幕右边有一些 margin,从而在表格宽度大于 90%时让表格内容滚动起来。见下图:

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ