手风琴
响应式带滚动条手风琴插件
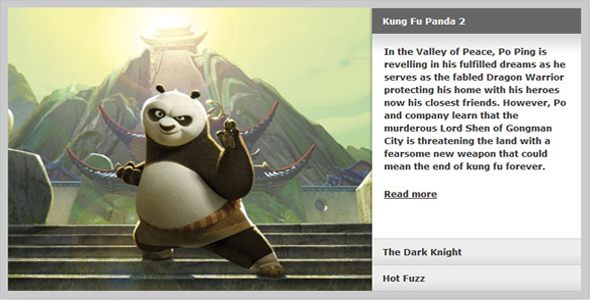
这是一款响应式的带滚动条的 jQuery 和 css3 内容手风琴插件。该手风琴插件的每个手风琴项都可以带滚动条,并且它的内容会随屏幕的大小做自适应的调整,效果非常不错。
HTML 结构:
html 结构使用 section.aw-accordion 来作为 wrapper。在里面放置多个 div 作为手风琴项。
也想出现在这里?联系我们吧

<section class="aw-accordion">
<div class="one">
<h1>Sport</h1>
<span><img src="img/sports.jpg">......</span>
</div>
。。。
</section>
CSS 样式:
该手风琴插件的 css 样式如下:
body{background:#34495e;
font-family:'Open Sans', sans-serif;
}section.aw-accordion{
width:800px;
margin:40px auto;
margin-bottom:30px;
}section.aw-accordion .one,
section.aw-accordion .two,
section.aw-accordion .three,
section.aw-accordion .four{
font-size:14px;
width:23%;
float:left;
height:230px;
display:inline-block;
z-index:1;
position:relative;
overflow:hidden;
padding:1%;
transition:all 200ms cubic-bezier(0.645, 0.575, 0.090, 1.000);
cursor: default;
}section.aw-accordion .one span,
section.aw-accordion .two span,
section.aw-accordion .three span,
section.aw-accordion .four span{
background: -webkit-linear-gradient(left, rgba(255, 255, 255, .5), rgba(255, 255, 255, 0));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
height:100%;
display:table;
}section.aw-accordion .one{
background-color:#3498db;
border-radius:10px 0 0 10px;
}section.aw-accordion .two{
background-color:#e74c3c;
}section.aw-accordion .three{
background-color:#1abc9c;
}section.aw-accordion .four{
background-color:#f1c40f;
border-radius:0 10px 10px 0;
}section.aw-accordion .one:hover,
section.aw-accordion .two:hover,
section.aw-accordion .three:hover,
section.aw-accordion .four:hover{
overflow-y: auto;
}section.aw-accordion .one:hover span,
section.aw-accordion .two:hover span,
section.aw-accordion .three:hover span,
section.aw-accordion .four:hover span{
background: -webkit-linear-gradient(left, rgba(255, 255, 255, .7), rgba(255, 255, 255, .7));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}section.aw-accordion div::-webkit-scrollbar {
width: 12px;
}section.aw-accordion div::-webkit-scrollbar-track {
background-color: rgba(1, 1, 1, .1);
}section.aw-accordion div::-webkit-scrollbar-thumb {
background-color: rgba(1, 1, 1, .2);
}section.aw-accordion div::-webkit-scrollbar-thumb:hover {
background-color: rgba(1, 1, 1, .3);
}section.aw-accordion div img{
float:left;
margin:0 10px 0 0;
border:3px solid rgba(255, 255, 255, .2);
box-shadow:0 0 15px rgba(1, 1, 1, .1);
-webkit-box-shadow:0 0 15px rgba(1, 1, 1, .1);
-moz-box-shadow:0 0 15px rgba(1, 1, 1, .1);
width:150px;
}section.aw-accordion div img,
section.aw-accordion div h1{
opacity:.3;
transition:all .3s
}section.aw-accordion div:hover img,
section.aw-accordion div:hover h1{
opacity:1;
}section.aw-accordion div h1{
margin:0 0 5px;
font-weight:300;
color:white;
}@media (max-width:1024px){
section.aw-accordion .one,
section.aw-accordion .two,
section.aw-accordion .three,
section.aw-accordion .four{
font-size:12px;
}section.aw-accordion div img{
width:80px;
}section.aw-accordion div h1{
font-size:120%
}}@media (max-width:768px){
section.aw-accordion div img{
width:60px;
}section.aw-accordion div h1{
font-size:100%
}}/* Styling Demo */section.aw-accordion > h1{
color:#233445;
display:block;
width:100%;
}section.aw-accordion > h1 > .read-article{
color:#233445;
border-radius:5px;
border:1px solid #233445;
padding:4px 8px;
text-decoration:none;
float:right;
text-align:center;
font-size:80%;
}section.aw-accordion > h1 > .read-article:hover{
color:white;
border:1px solid white;
}@media (max-width:768px){
section.aw-accordion{
width:100%;
}section.aw-accordion h1{
font-size:80%;
letter-spacing:-1px;
}}
JAVASCRIPT 代码:
引入 jQuery 文件:
<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>
使用 jQuery 的 mouseover 事件来完成手风琴效果:
<script>
$('section.aw-accordion div').mouseover(function () {
$(this).css('width', '50%');
$(this).siblings('div').css('width', '14%');
});
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ