手风琴
jQuery多级目录手风琴菜单
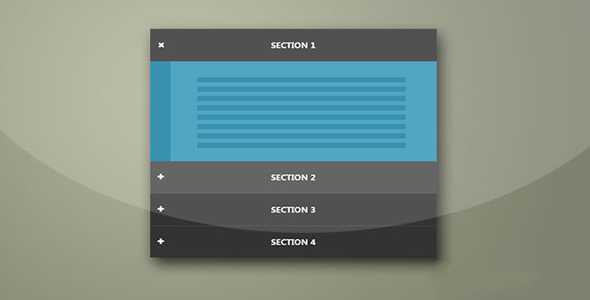
这是一款类似于多级目录菜单的 JQuery 手风琴菜单插件。这款 jQuery 手风琴菜单插件能够帮助用户获取有用的信息而将不需要的信息隐藏。
HTML 代码:
<ul class="topnav">
<li><a href="#" target="scriptbreaker">Home</a></li>
<li><a href="#">JavaScript<span>[+]</span></a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Navigations<span>[+]</span></a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JQuery</a></li>
</ul>
</li>
<li><a href="#">Tabs</a></li>
</ul>
</li>
<li><a href="#">Tutorials<span>[-]</span></a>
<ul style="display: block;">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Java<span>[+]</span></a>
<ul>
<li><a href="#">JSP</a></li>
<li><a href="#">JSF</a></li>
<li><a href="#">JPA</a></li>
</ul>
</li>
<li><a href="#">Tabs</a></li>
</ul>
</li>
<li><a href="#" target="_blank">Contact</a></li>
<li><a href="#">Upload script</a></li>
</ul>
也想出现在这里?联系我们吧

调用插件:
首先引入必要的文件。
<script type="text/javascript" src="jquery-1.5.2.min.js">
<script type="text/javascript" src="scriptbreaker-multiple-accordion-1.js">
使用下面语句调用它。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ