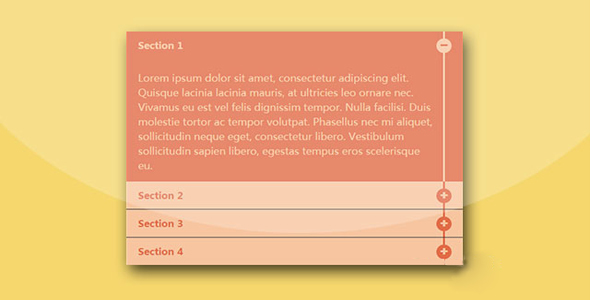
手风琴
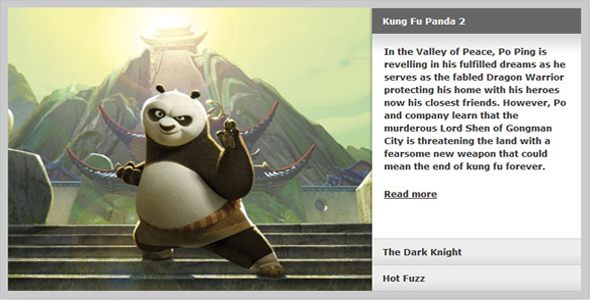
Slidorion自动切换选项图片轮播手风琴效果
jQuery slidorion 将手风琴效果和图片轮播完美的结合在一起,使用手风琴效果替代了传统图片轮播中使用的滑块。这个插件是使用手风琴效果的一个不错的选择。
使用方法:
引入 jQuery、jQuery UI 和 jquery.slidorion.js 文件。
也想出现在这里?联系我们吧

HTML 结构:
<div id="slidorion">
<div id="slider">
<div class="slider-image" rel="section1">
<img src="sample.jpg" width="500" height="400" />
</div>
<div class="slider-image" rel="section2">
<img src="sample.jpg" width="500" height="400" />
</div>
<div class="slider-image" rel="section3">
<img src="sample.jpg" width="500" height="400" />
</div>
</div>
<div id="accordion">
<div class="header"><a class="slider-link" rel="section1">Kung Fu Panda 2</a></div>
<div class="content">
<!-- CONTENT GOES HERE -->
</div>
<div class="header"><a class="slider-link" rel="section2">The Dark Knight</a></div>
<div class="content">
<!-- CONTENT GOES HERE -->
</div>
<div class="header"><a class="slider-link" rel="section3">Hot Fuzz</a></div>
<div class="content">
<!-- CONTENT GOES HERE -->
</div>
</div>
</div>
基本调用:
<script>
$(document).ready(function(){
$('#slidorion').slidorion();
});
</script>
可用参数:
<script>
$(document).ready(function(){
$('#slidorion').slidorion({
speed: 1000,
interval: 4000,
effect: 'slideLeft'
});
});
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ