按钮图标
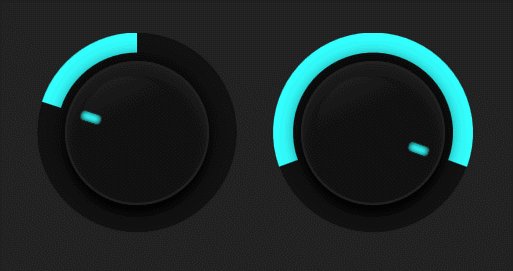
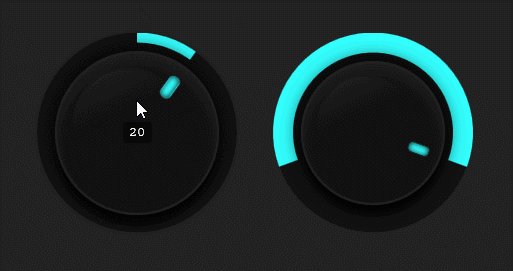
基于SVG的jQuery旋转按钮插件

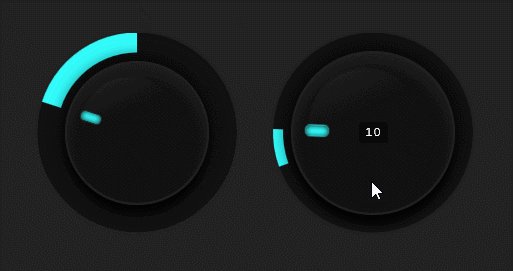
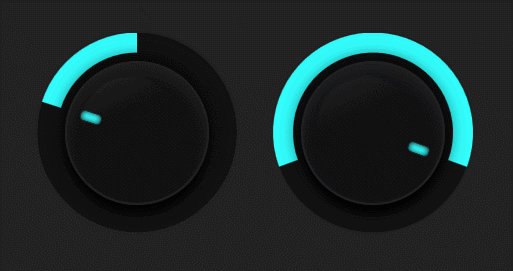
jquery.knob.js 是一款简单实用的基于 SVG 的 jQuery 旋转按钮插件。该插件通过 jquery 和 jquery ui 来动态生成基于 SVG 的旋转按钮。
使用方法:
在页面中引入 jquery,jquery ui 和 jquery.knob.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.knob.js"></script>
HTML结构:
使用一个[div]元素作为旋转按钮的容器,通过 data-*属性来配置按钮。
<div class="knob"
data-steps="10"
data-fgColor="#3ff"
data-bgColor="#111"
data-value="-.4"
data-type="pan">
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 knob()方法来初始化该旋转按钮插件。
$(".knob").knob()
配置参数:
所有的 data-*配置参数也可以在初始化时传入:
| 参数 | 默认值 | 描述 |
| bgColor | "#000" | SVG 圆环的背景颜色。 |
| fgColor | "#fff" | SVG 圆环的前景颜色。 |
| type | "vol" | "vol" 或 "pan" |
| tooltip | true | 值改变时是否显示 tooltip |
| turnWith | null | the element to apply the rotate transform to as well |
| arc | 360 | 旋转按钮的最大度数。 |
| steps | 100 | 可调节的步数。 |
| offset | 0 | 角度偏移的度数。 |
| range | "auto" | 一次旋转鼠标移动多少像素。 |
| invertRange | false | whether to invert the direction of rotation when moving the mouse |
| fineTuneFactor | 10 | 按住 shift 键时范围的缩放倍数 |
| value | 0 | 初始值 |
| resetValue | 0 | 双击时重置旋转按钮的值 |
| classPrefix | "knob" | 允许使用其它的 class 前缀 |
可用事件:
$(selector).knob("value" [,newValue]):获取或设置值。
$(selector).knob("destroy"):销毁按钮实例。
jquery.knob.js 旋转按钮插件的 github 地址为:https://github.com/literallylara/jquery.knob
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ