按钮图标
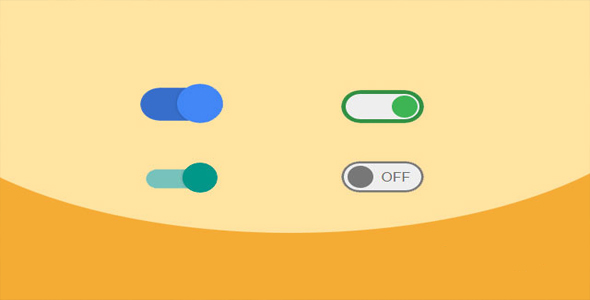
Switch - iOS样式滑动开关按钮JS插件
Switch.js 是一款可以将任意 CheckBox 控件转换为 iOS 样式滑动开关按钮的 JS 插件。Switch.js 使用简单,功能强大,它可以控制滑动按钮的尺寸,颜色,状态等。
使用方法:
在页面中引入 switch.css 和 switch.js 文件。

<link rel="stylesheet" href="path/to/switch.css">
<script src="path/to/switch.js"></script>
HTML 结构:
可以将任意的 checkbox 控件转换为滑动按钮。
<input type="checkbox" class="checkbox-switch"/>
初始化插件:
可以通过 new Switch()方法来创建一个 swith 实例。
var el = document.querySelector('.checkbox-swtich');
var mySwitch = new Switch(el, options);
配置参数:
switch.js 滑动按钮插件的默认配置参数如下:
defaults = {
size : 'default'
, checked : undefined
, onText : 'Y'
, offText : 'N'
, onSwitchColor : '#64BD63'
, offSwitchColor : '#fff'
, onJackColor : '#fff'
, offJackColor : '#fff'
, showText : false
, disabled : false
, onInit : function(){}
, onChange : function(){}
, onRemove : function(){}
, onDestroy : function(){}
};
size:滑动按钮的尺寸,可以是 default | small | large
checked:滑动按钮的状态。如果是 undefined,在滑动按钮的状态根据 checkbox 来确定
onText:ON 状态的文本
offText:OFF 状态的文本
onSwitchColor:选中状态时 switch 元素的颜色
offSwitchColor:未选中状态时 switch 元素的颜色
onJackColor:选中状态时凸起圆形的颜色
offJackColor:未选中状态时凸起圆形的颜色
showText:在凸起圆形中是否显示文本
disabled:是否允许点击切换滑动按钮的状态
onInit:滑动按钮初始化结束后触发的事件
onChange:在原始的 checkbox 为 checked 状态时触发的回调函数
onRemove:当 mySwitch.remove()时触发
onDestroy:当 mySwitch.destroy()时触发
API:
switch.js 滑动按钮插件的可用 API 如下:
.on():设置为 ON 状态
.off():设置为 OFF 状态
.toggle():切换滑动按钮的状态
.disable():禁用滑动按钮
.enable():启用滑动按钮
.destroy():销毁滑动按钮,移除所有绑定的事件
.remove():移除滑动按钮,显示原始的 checkbox
switch.js 滑动按钮插件的 github 地址为:https://github.com/zhiyul/Switch
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ