按钮图标
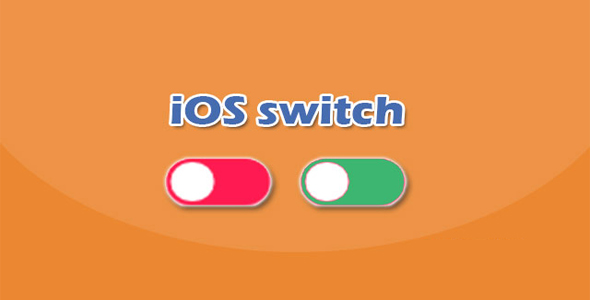
IOS样式滑动按钮jQuery插件

multiSwitch 是一款 3 种状态的 IOS 样式滑动按钮 jQuery 插件。该滑动按钮可以初始化为 3 种状态,初始化状态,选择状态和不选择状态,外观为 IOS 样式,非常时尚。
使用方法:
使用该滑动按钮插件需要在页面中引入 jquery 和 multi-switch.js,以及样式文件 multi-switch.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/multi-switch.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/multi-switch.js"></script>
HTML 结构:
最基本的滑动按钮的 HTML 结构使用元素来制作。
<input type="checkbox" class="multi-switch" value="0" />
3 状态滑动按钮的 HTML 结构如下:
<input type="checkbox" class="multi-switch"
initial-value="0" unchecked-value="2"
checked-value="1" value="0" />
禁用状态的滑动按钮的 HTML 结构如下:
<input type="checkbox" class="multi-switch" value="0" disabled="disabled" />
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 multiSwitch()方法来初始化该滑动按钮插件。
$(document).ready(function(){
$('.multi-switch').multiSwitch();
});
multiSwitch 滑动按钮插件的 github 地址为:https://github.com/tcavalin/multiSwitch
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ