按钮图标
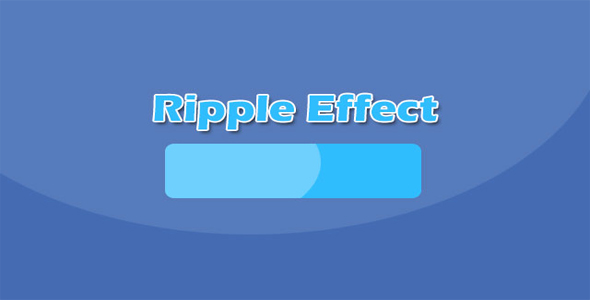
Radio按钮checkbox转换为开关按钮jQuery插件
rcswitcher 是一款可以将原生 radio 按钮和 checkbox 复选框转换为非常好看的滑动开关按钮的 jQuery 插件。它内置了 light,dark,flat 和 modern 四种主题,你只需要在参数中进行简单的控制,就可以生成非常漂亮的滑动开关按钮。
使用方法:
该滑动开关按钮插件需要浏览器支持 CSS3 transition 属性和 transform 属性,jQuery 版本要求大于 1.7.0。使用该滑动开关按钮插件需要引入 jQuery(版本>1.7+),rcswitcher.min.js 和 rcswitcher.min.css 文件。
也想出现在这里?联系我们吧

<link href='dist/rcswitcher.min.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="dist/rcswitcher.min.js"></script>
HTML 结构:
该 l 滑动开关按钮插件的 HTML 结构使用 label 和 input 的组合。
<label >level 1 </label><input type="radio" name="level" value="level1" >
<label >Access CP</label><input type="checkbox" name="access_cp" value="access_cp">
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该滑动开关按钮插件。
$('input[type=checkbox]').rcSwitcher();
配置参数:
$('input[type=checkbox]').rcSwitcher({
// 默认值 // 描述theme: 'flat', // light 滑动开关按钮的主题:'flat, light, dark, modern'
width: 80, // 56 in 'px'
height: 26, // 22
blobOffset: 0, // 2
reverse: true, // false 颠倒开关顺序
onText: 'YES', // 'ON' ON状态时的文本
offText: 'NO', // 'OFF' OFF状态时的文本
inputs: true, // false 显示相应的inputs
autoFontSize: true, // false 根据滑动开关按钮的高度自动调整字体大小
autoStick: true // false 自动放置在父元素中
});
配置参数也可以作为 data 属性写在 HTML 标签中。例如:data-ontext=""和 data-offtext=""分别相当于 onText 和 offText 属性。
<input type="checkbox" name="" value="" data-ontext="YES" data-offtext="NO" />
事件:
$(':radio').rcSwitcher().on({
'turnon.rcSwitcher': function( e, dataObj ){
// to do on turning on a switch// dataObj.$input current input jq object// dataObj.$switcher current switch jq object// dataObj.components.$toggler swich toggler jq object// dataObj.components.$on switch on jq object// dataObj.components.$off switch off jq object// dataObj.components.$blob switch blob jq object},
'turnoff.rcSwitcher': function( e, dataObj ){
// to do on turning off a switch},
'change.rcSwitcher': function( e, dataObj, changeType ){
// to do on turning on or off a switch// changeType is 'turnon' || 'turnoff'}});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ