按钮图标
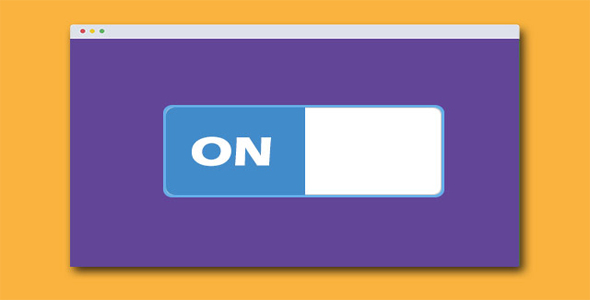
苹果IOS样式分段按钮jQuery插件
Segment.js 是一款能够将任何 select 元素转化为苹果 IOS 样式的分段按钮的 jQuery 插件。在苹果设备流行的今天,在你的网页中添加一些 IOS 样式的按钮,可以使你的页面显得更加时尚。
使用方法:
该 IOS 样式的分段按钮的使用方法非常简单。首先在页面中引入 jQuery 和 segment.js 以及 segment.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="segment.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="segment.js"></script>
HTML 结构:
该 jQuery 插件可以将页面中所有的 select 元素转换为 IOS 样式的分段按钮,它的基本 HTML 结构如下:
<select class="segment-select">
<option value="1">None</option>
<option value="2">First</option>
<option value="3">Second</option>
</select>
<select class="segment-select">
<option value="1">Yes</option>
<option value="0">No</option>
</select>
初始化插件:
在页面加载完毕之后,可以通过下面的方法来初始化该 IOS 分段按钮插件。
<!-- Transform all select elements with the class of `segment-select` -->
<script type="text/javascript">
jQuery(function ($){
$(".segment-select").Segment();
});
</script>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ