按钮图标
jQuery扁平化单选复选框美化插件
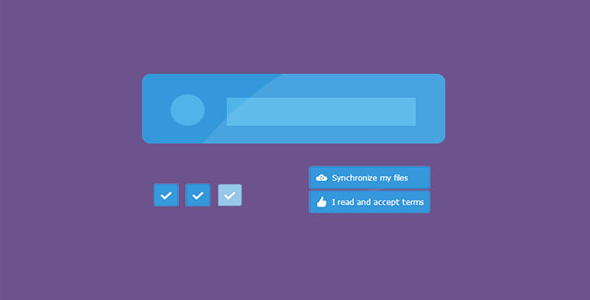
Labelauty 是一款轻量级的 jQuery 单选按钮和复选框美化插件。该 jquery 美化插件允许你自定义每一个 check 状态的 labels。也就是说选中和未选中状态的文字是动态变化的。Labelauty 采用扁平化设计风格,非常时尚漂亮。如果你想插件一个用户体验良好的网站,该插件是不二的选择。例如很多网站都有 remember me 的单选框,它可以在选中时显示“记住我”,未选中时显示“不要记住我”。
使用方法:
引入必要的 jquery 和 jquery-labelauty 文件。然后在
标签添加单选按钮或多选按钮,然后使用 labelauty()方法来调用该插件:
<input type="checkbox"/>
$(document).ready(function(){
$(":checkbox").labelauty();
});
高级使用方法:
上面的代码会生成一个默认的复选框,它的 label 为“Checked”和“Unchecked”。
你可以改变默认的 label 文字,或者为每一个 checkbox 设置自定义的 label。例如:
<input type="checkbox" data-labelauty="Don't synchronize files|Synchronize my files"/>
$(document).ready(function(){
$(":checkbox").labelauty();
});
单选按钮和复选框的 data-labelauty 属性可以让你在选中和未选中状态时自定义 label 文本。它的格式是:unchecked|checked,中间通过"|"符号分割。这个符号也可以改变,往下看!
data-labelauty 属性有三种不同的使用方式:
Unchecked|Checked:为选中和未选中状态调用 label 文字:
<input type="checkbox" data-labelauty="Don't synchronize files|Synchronize my files"/>
Message:如果没有"|"分割符,Message 文字将是永久的,不会随着选中状态的改变而改变:
<input type="checkbox" data-labelauty="Synchronize my files"/>
Omitted:省略这个属性,将使用默认的 label。
<input type="checkbox"/>
配置参数:
设置一个 class 来在这些 class 的单选按钮和复选按钮上使用美化效果:
$(":checkbox").labelauty({ class: "myclass" });
如果 label 设置为 false,那么只会显示输入框的图标:
$(":checkbox").labelauty({ label: false });
可以通过 separator 来改变 data-labelauty 属性中的分割符号:
$(":checkbox").labelauty({ separator: "-" });
可以在 checked_label 和 unchecked_label 中自定义默认的 label:
checked_label: "You selected this",
unchecked_label: "You don't want it"
自定义的 label 文字有不同的宽度,你可以通过 minimum-width 来设置它的最小宽度:
$(":checkbox").labelauty({ minimum_width: "170px" });
你还可以通过 same_width 将 label 全部设置为相同的宽度:
$(":checkbox").labelauty({ same_width: true });
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ