按钮图标
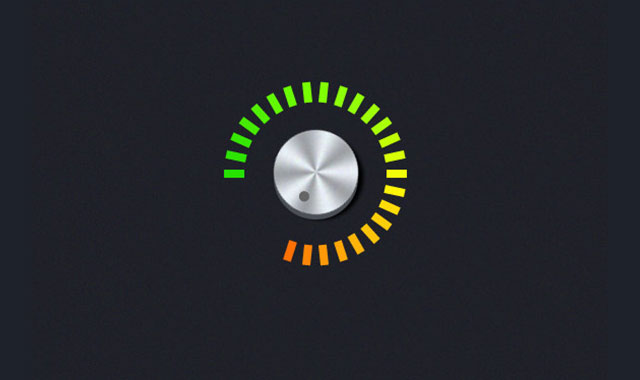
knobKnob - 旋钮控制按钮

knobKnob 是一款实用 jQuery 和 css3 制作的旋钮控制按钮,knobKnob 这款 jQuery 和 css3 旋钮效果非常逼真,可用鼠标控制旋钮刻度的变化。
HTML 代码:
html 结构非常简单,只需要放一个空的 id 为 control 的 div 即可,后面的 html 代码由 jQuery 在运行时动态产生。
也想出现在这里?联系我们吧

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Shiny Switches with CSS3 & jQuery | Tutorialzine Demo</title>
<!-- CSS stylesheets -->
<link rel="stylesheet" href="assets/css/styles.css" />
<link rel="stylesheet" href="assets/knobKnob/knobKnob.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<section id="main">
<div id="bars">
<div id="control">
<!-- The knob markup will go here -->
</div>
<!-- The colorful dividers will go here -->
</div>
</section>
<!-- JavaScript includes -->
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="assets/knobKnob/transform.js"></script>
<script src="assets/knobKnob/knobKnob.jquery.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
JAVASCRIPT 代码:
(function($){
$.fn.knobKnob = function(props){
var options = $.extend({
snap: 0,
value: 0,
turn: function(){}
}, props || {});
var tpl = '<div class="knob">\
<div class="top"></div>\<div class="base"></div>\</div>';
return this.each(function(){
var el = $(this);
el.append(tpl);
var knob = $('.knob',el)
knobTop = knob.find('.top'),
startDeg = -1,
currentDeg = 0,
rotation = 0,
lastDeg = 0,
doc = $(document);
if(options.value > 0 && options.value <= 359){
rotation = currentDeg = options.value;
knobTop.css('transform','rotate('+(currentDeg)+'deg)');
options.turn(currentDeg/359);
}knob.on('mousedown', function(e){
e.preventDefault();
var offset = knob.offset();
var center = {
y : offset.top + knob.height()/2,
x: offset.left + knob.width()/2
};
var a, b, deg, tmp,
rad2deg = 180/Math.PI;
knob.on('mousemove.rem',function(e){
a = center.y - e.pageY;
b = center.x - e.pageX;
deg = Math.atan2(a,b)*rad2deg;
// we have to make sure that negative// angles are turned into positive:if(deg<0){
deg = 360 + deg;
}// Save the starting position of the dragif(startDeg == -1){
startDeg = deg;
}// Calculating the current rotationtmp = Math.floor((deg-startDeg) + rotation);
// Making sure the current rotation// stays between 0 and 359if(tmp < 0){
tmp = 360 + tmp;
}else if(tmp > 359){
tmp = tmp % 360;
}// Snapping in the off position:if(options.snap && tmp < options.snap){
tmp = 0;
}// This would suggest we are at an end position;// we need to block further rotation.if(Math.abs(tmp - lastDeg) > 180){
return false;
}currentDeg = tmp;
lastDeg = tmp;
knobTop.css('transform','rotate('+(currentDeg)+'deg)');
options.turn(currentDeg/359);
});
doc.on('mouseup.rem',function(){
knob.off('.rem');
doc.off('.rem');
// Saving the current rotationrotation = currentDeg;
// Marking the starting degree as invalidstartDeg = -1;
});
});
});
};
})(jQuery);
更多信息请参考:http://ksylvest.github.io/jquery-gridly/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ