Lightbox/弹窗
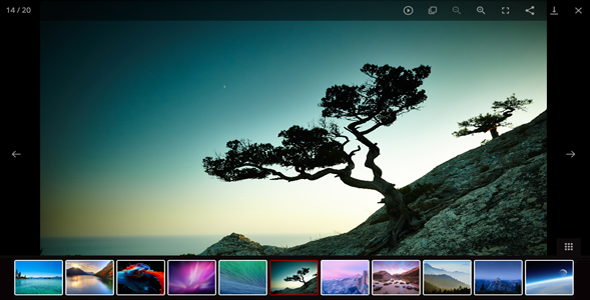
Galpop - 响应式相册图片lightbox插件
收藏
Galpop 是一款 jquery 响应式 lightbox 插件。该 jquery 响应式 lightbox 插件可以用于展示图片,HTML 内容,iframe 和 ajax 内容等,功能非常强大。
使用方法:
在页面中引入 jquery,jquery.galpop.min.js 和 jquery.galpop.css 文件。
也想出现在这里?联系我们吧

<link href="dist/jquery.galpop.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.galpop.min.js"></script>
HTML 结构:
一个最基本的 lightbox 的 HTML 结构如下:
<a class="galpop-single" href="1.jpg">
<img src="1.jpg" alt="image 1">
</a>
$('.galpop-single').galpop();
如果需要创建一组图片的 Lightbox,它的 HTML 结构如下:注意,它们必须有相同的 class 名称。
<a class="galpop-multiple"
data-galpop-group="multiple"
href="1.jpg">
<img src="1.jpg">
</a>
<a class="galpop-multiple"
data-galpop-group="multiple"
href="2.jpg">
<img src="3.jpg">
</a>
<a class="galpop-multiple"
data-galpop-group="multiple"
href="3.jpg">
<img src="3.jpg">
</a>
...$('.galpop-multiple').galpop();
另外,你还可以在 lightbox 上添加下面的 data 属性。
data-galpop-link:自定义链接
data-galpop-link-title:链接的标题
data-galpop-link-target:链接的目标元素
title:图片的标题
<a class="galpop-multiple"
data-galpop-group="multiple"
data-galpop-link="1.jpg"
data-galpop-link-title="Click Here For More Info"
data-galpop-link-target="_blank"
title="Image Caption"
href="1.jpg">
<img src="1.jpg">
</a>
<a class="galpop-multiple"
data-galpop-group="multiple"
data-galpop-link="2.jpg"
data-galpop-link-title="Click Here For More Info"
data-galpop-link-target="_blank"
title="Image Caption"
href="2.jpg">
<img src="2.jpg">
</a>
<a class="galpop-multiple"
data-galpop-group="multiple"
data-galpop-link="3.jpg"
data-galpop-link-title="Click Here For More Info"
data-galpop-link-target="_blank"
title="Image Caption"
href="3.jpg">
<img src="3.jpg">
</a>
Galpop jquery 响应式 lightbox 插件的 github 地址为:https://github.com/Richard1320/Galpop
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ